This news must break all blogger fans’s hearts. An Official Contact Form for Blogger was released one day ago. As you know, contact form for Blogger is a weak point of this platform, may be make you confuse before choose it to start a blog.
Without this release, we must create an third party contact form for Blogger (common from google docs) and it always make us tired. But now, all were gone. We are free to make our beautiful and truely contact form for Blogger with real HTML code. Love love love it 😀
Add Contact form for Blogger by widget
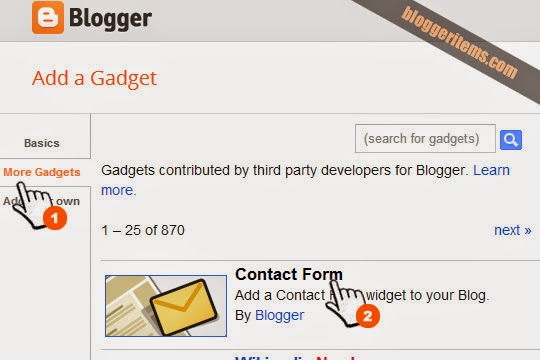
Access your blog layout, click Add a Gadget link on any section. When “Add a Gadget” was shown, click More Gadgets, you will see the contact form widget (with yellow email icon) on the top.
Then click on the title “Contact form” (or on Plus button at right hand) to add Contact form for Blogger. May be you will be ask to input title for the gadget, just input one and click Save.
 |
| Add widget Contact form for Blogger |
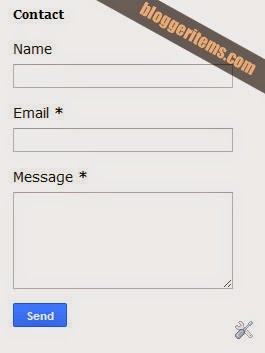
Now, back to your blog home page and watch Contact form for Blogger in display
 |
| Contact form for Blogger in action |
You can find the HTML code of contact form for Blogger as below, and try to use CSS to make it become more beautiful
<form name="contact-form"> <p></p>Name <br> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value=""> <p></p> Email <span style="font-weight: bolder;">*</span> <br> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value=""> <p></p>Message <span style="font-weight: bolder;">*</span> <br> <textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <p></p> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send"> <p></p> <div style="text-align: center; max-width: 222px; width: 100%"> <p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p> <p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p> </div> </form>


