bRelated is a free premium related post widget for Blogger and Blogspot website. This widget will help visitor discover your content more and more. With cool features as below, you will like it much.
Feature of Related Post Widget for Blogger
- Responsive design.
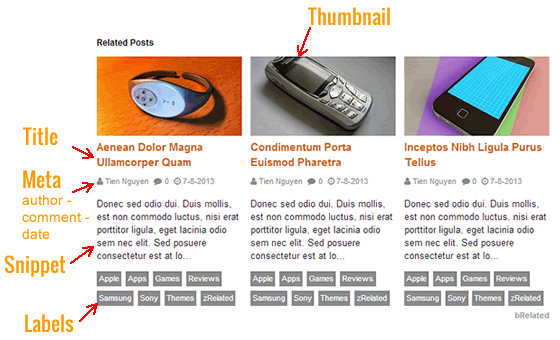
- Flexible option to show / hide many things: thumbnail, comment, date, author name, labels and snippet. You can also easy pick date format or choose a favorite snippet length for SEO purpose.
- Multiple Layouts with three styles: 3/4/5 columns
- Support cool CSS3 effects, and Font Awesome icons for meta tags.
- Compatible with your current design and CSS.
- Stability. This related post widget for Blogger is too different with other related post widgets provided by third party services. This widget is served by Blogger service itself (via natural json). So, you will continue using it properly, regardless our website service is still working or downed. Mean, this widget will work with 100% on time (ZERO down time), and you must see this will help your visitors always see your related content.
 |
| Screenshot for an example of Related Post Widget for Blogger Blogspot (Full Display Options) |
Before Adding Widget
Before use below form to add Related Post widget for Blogger blog, you need to open your template code and find a code like below:
<b:include data='post' name='post'/>
Then just insert after it with the below code:
<!-- START::_140414_related_posts::START --> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <span class='_140414_related_label' expr:post_id='data:post.id' expr:url='data:label.url' style='display:none'><data:label.name/></span> </b:loop> </b:if> <div class='_140414_related_posts' expr:post_id='data:post.id'> </div> </b:if> <!-- END::_140414_related_posts::END -->
Last, click Save Template and now, you can configure the below widget (I call it “Plugin”) and add it to your site.
Widget Options
Loading ...


