Basic Knowledge
Some basic but very important steps you must know before working with Blogger and this template
- Install Blogger Template
- IMPORTANTManage your site using Sneeit Spot
- Get and Import Dummy Content
- Enable Mobile Template
- Enable Search Preference for Better SEO
- Upload Site Logo
- Upload Favicon Image
- Work with Blogger Template Designer Tool
Activating the Theme
- Login to Sneeit using Envato Account
- Access the "Sneeit Licenses" tab in your Sneeit account to generate a license.
- Add Sneeit Spot into your Chrome (if did not)
- Access your blog dashboard, then select Sneeit Spot / Options / Keys and API and input your generated key for your site
Work with Slider
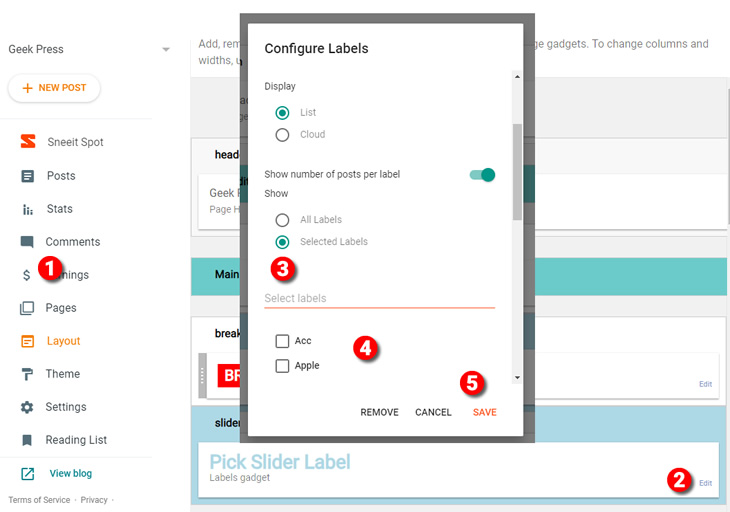
Access your blog Layout, you will see a widget with name "Pick Slider Label", click Edit link on it.
In Configure Labels window, check Selected Labels, and check only one label in Select labels area. (make sure you checked List and uncheck Show number of posts per label). Click Save to finish.

Work with home design
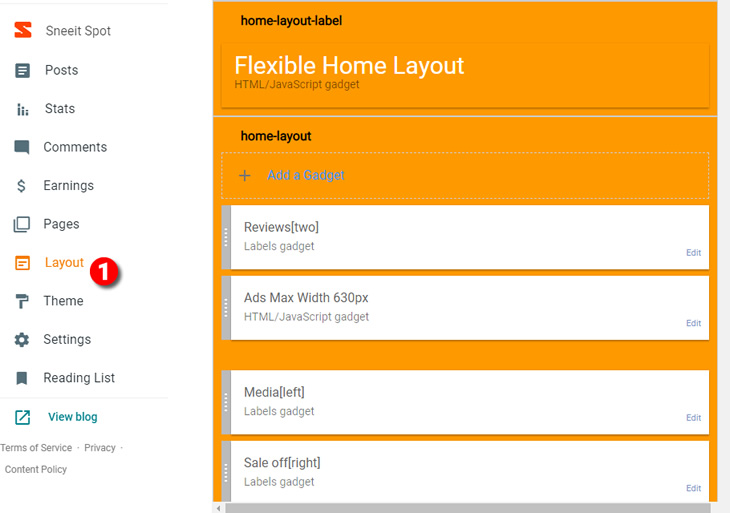
In you blog Layout admin, you will see a section with name "Flexible Home Layout". You can add Labels widgets to this section by click Add a Gadget link under the label. Or you can modify / edit / delete / rearrange the existed widgets. You will need select only one label for each Label widget.

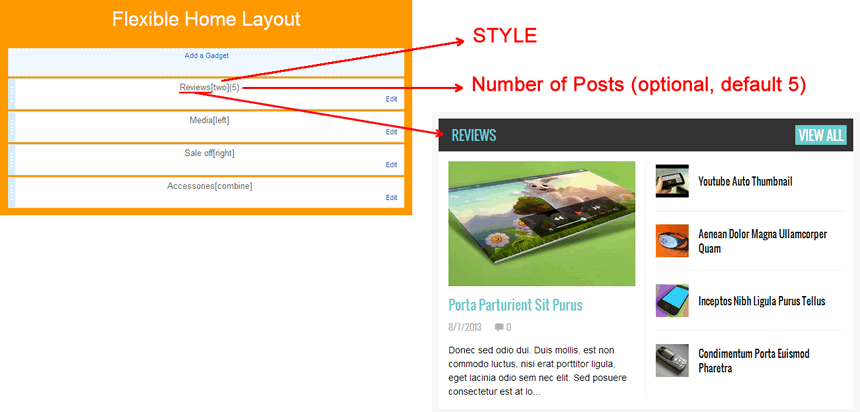
The structure of widget title will decide how the widget will display on home page. Structure of widget title must like below:
Display_Name[Design_Type](Number_Item)
Display_Name: the name you want to show on home page.
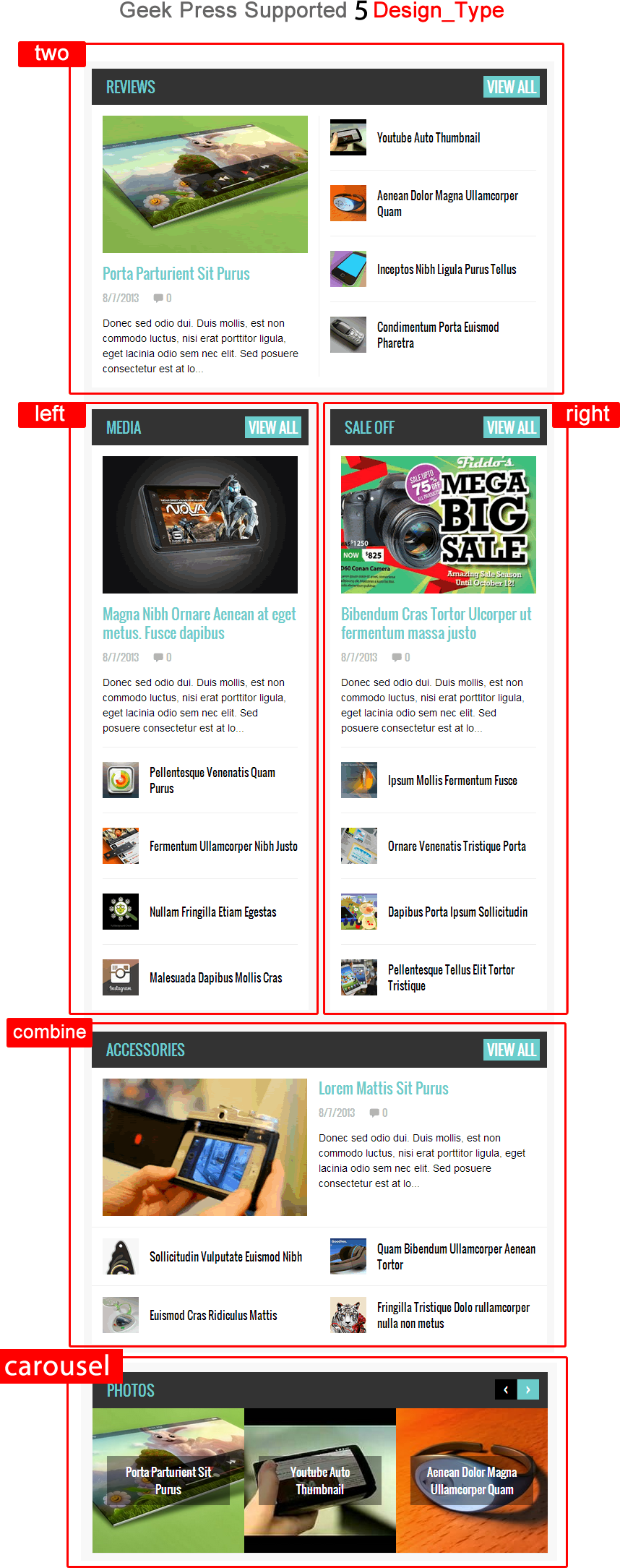
Design_Type: is the design of widget will show on home page. We support 8 types: hot, three, dark, two, oneleft, oneright, slider and combine. All must be lowercase.
Number_Item: this optional, default is 5 items will be displayed if you not use this parameter.


Shortcodes
Show recent posts:
<div class="recent-posts"></div>
Show recent comments
<div class="recent-comments"></div>
Show random posts
<div class="random-posts"></div>
To use shorcodes, you can input them in content of any HTML widgets.
To specific number of posts show in shortcodes, you can add "number" attribute, example:
<div class="random-posts" number="3"></div>