If you don’t want to create static page to insert contact form for Blogger as my tip, or also don’t want to place it at right sidebar. So this tip may be your perfect choice, create a floating box of contact form.
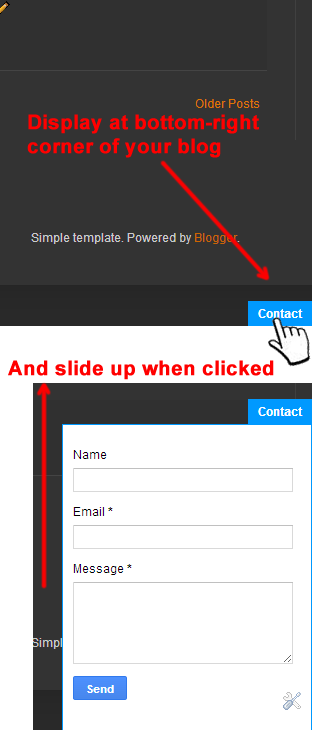
Screen shot
 |
| Floating Contact Form for Blogger |
Video demo
How to create it
Add jQuery and Contact Form Gadget
If your blog has no jQuery before, just read my tutorial. I also wrote an article to help you figure out how to add a Contact Form gadget for your blog. If you did not add one, please read the tutorial.
Add Css and Javascript
Please paste the below code before ]]></b:skin> in your template
/*Floating Contact Form by BloggerItems.com*/
.ContactForm, .ContactForm .title {
display: none;
}
.floating-ct {
position: fixed;
width: 250px;
right: 0;
bottom: 0;
z-index: 999;
}
.floating-ct-head a {
padding: 5px 10px;
background: #09f;
color: white;
font-weight: bold;
display: inline-block;
*display: block;
zoom: 1;
}
.floating-ct-body {
height: 285px;
background: white;
border: 1px solid #09f;
padding: 10px;
display: none;
}
.floating-ct-head {
text-align: right;
}
.floating-ct-body .ContactForm {
margin: 0;
display: block!important;
}
Then paste the below code before </body> tag in your template
<script type='text/javascript'>
//<![CDATA[
/*Floating Contact Form by BloggerItems.com*/
$('body').append('<div class="floating-ct"><div class="floating-ct-head"><a href="#no-move">Contact</a></div><div class="floating-ct-body"></div></div>');
$('.ContactForm').appendTo('.floating-ct-body');
var slide_up_ct = false;
$('.floating-ct-head a').click(function(){
if (!slide_up_ct) {
slide_up_ct = true;
$('.floating-ct-body').slideDown();
} else {
slide_up_ct = false;
$('.floating-ct-body').slideUp();
}
});
//]]>
</script>


