
Simple Social Image Hover Sharing Plugin allows visitors can share your image direct to their social networks when they are hover on an image. This plugin supported Twitter, Facebook, Pinterest, LinkedIn and GooglePlus buttons with cool effect! This plugin will enable your visitors to easily and simply share your images over major social networks!
Features of Simple Social Image Hover Sharing Plugin
- Quick Installation & Simple Usage
- No flash required
- Font Awesome included automatically
- Covering 5 Major Social Networks: Twitter, Facebook, Pinterest, LinkedIn and GooglePlus
- Works in all Modern Browsers
Demo for this plugin
Just hover on the below images to see how Simple Social Image Hover Sharing Plugin work
 |
| Social Image Hover Sharing Plugin Demo |

This plugin works well regardless your image is aligned center, left or right, floating or none. The plugin also works well with images that’re wrapped by links or tables or any HTML elements. Just help your visitors sharing to your site image withing seconds with this awesome plugin!
No more frustrations! No more messy GUI! Just Simple and Quick plugin!
Before use
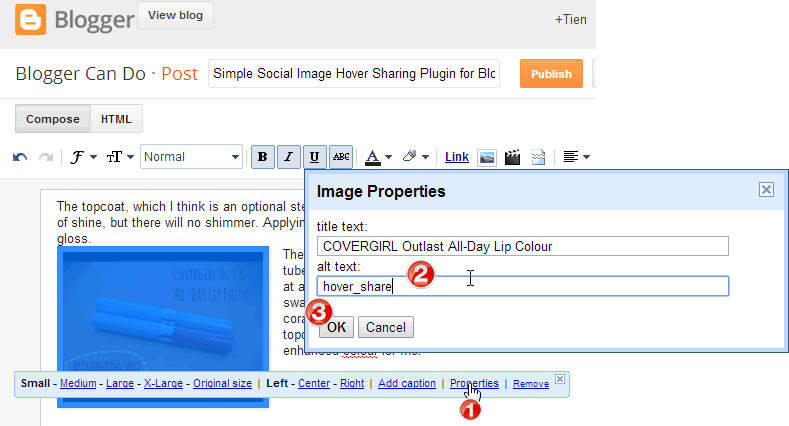
After you added this plugin to your Blogger – Blogspot website, just add “hover_share” word to your image alt. Your alt attribute can contain anything but must contain “hover_share” to make the image work with this plugin. In Post Editor, click on image, then click Property, and input your alt and click OK
 |
| Input “alt” to make image work with Social Image Hover Sharing Plugin |
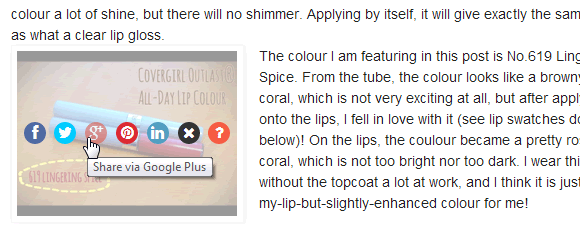
When publish your post and hover on the image, you will see something like below
 |
| After published your post |
Now, just pick your social networks you like and enjoy the plugin. Wish everything best for you site.



