Enable Mobile Template
As default, Blogger will use its own template for you blog on mobile. So if you want to use Geek Press template on mobile devices, please enable it first.
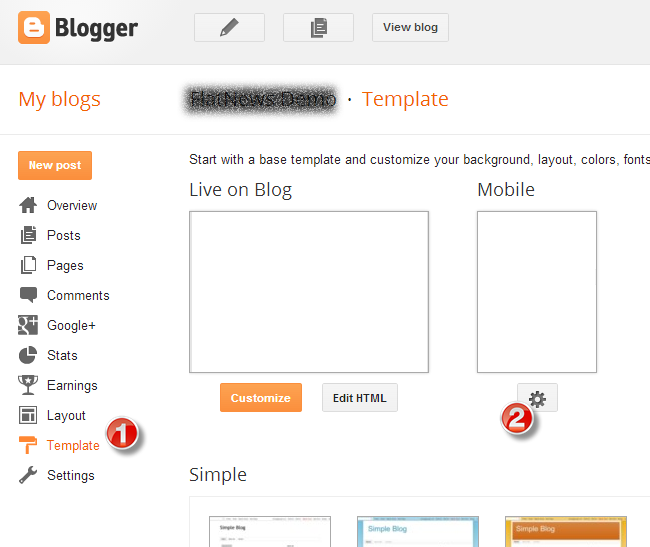
Access your Template menu and click on Gear button of Mobile template.
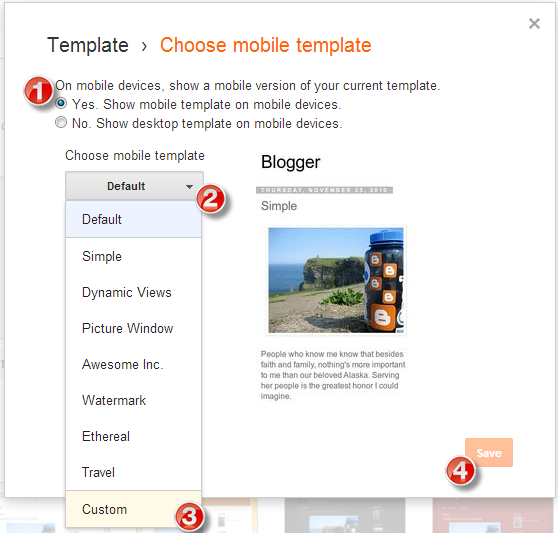
 In Choose mobile template window, check “Yes. Show mobile template on mobile devices.“, then click drop down at Choose mobile template option, choose Custom, then click Save button.
In Choose mobile template window, check “Yes. Show mobile template on mobile devices.“, then click drop down at Choose mobile template option, choose Custom, then click Save button.

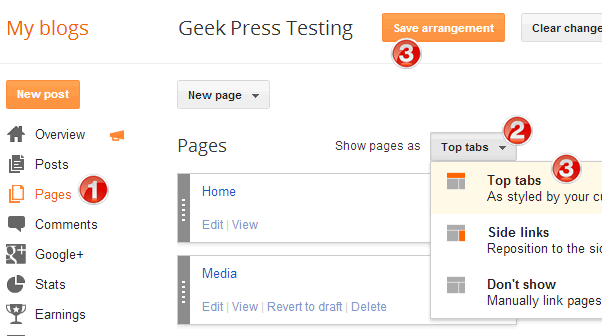
Access your Pages settings and make sure Show pages as option must be showing for Top tabs.

Installation
Open your purchase folder, you will see a folder with name ***-template-xml. Open it, and find the newest version with name ***-template-version-X-X.xml.

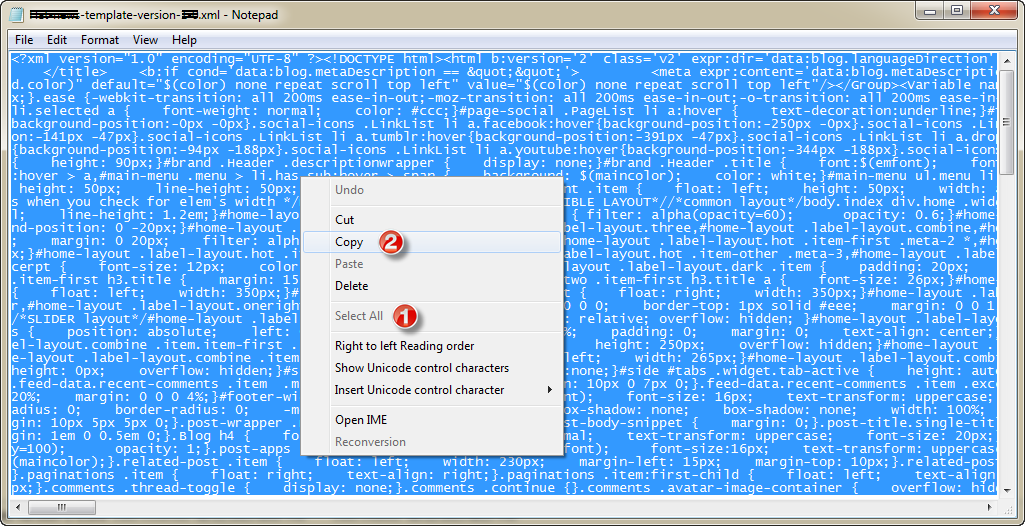
Open the XML file with a text editor (Notepad or something like that). Then select all text and copy (Ctrl+A, Ctrl+C in Window).

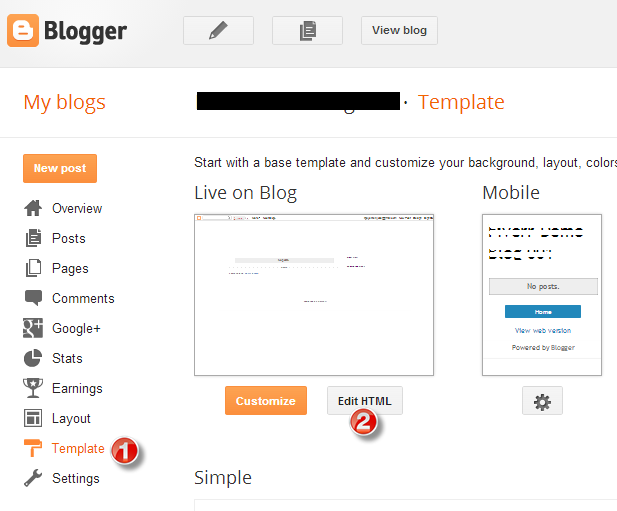
Return to your blog dashboard, access your Template menu, click Edit HTML

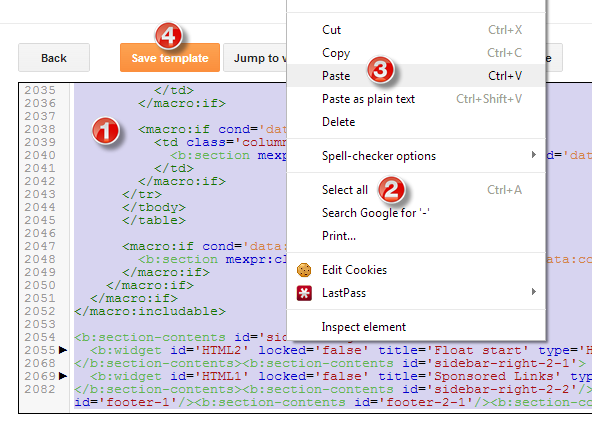
In Editor HTML window, select all old code and paste the new code that you copied from the release file into code field. Then, click Save template.

Upload Blog Data – optional
This step is only for testing blog (if you want test this template before apply to your main blog). Don’t apply this step to your main blog.
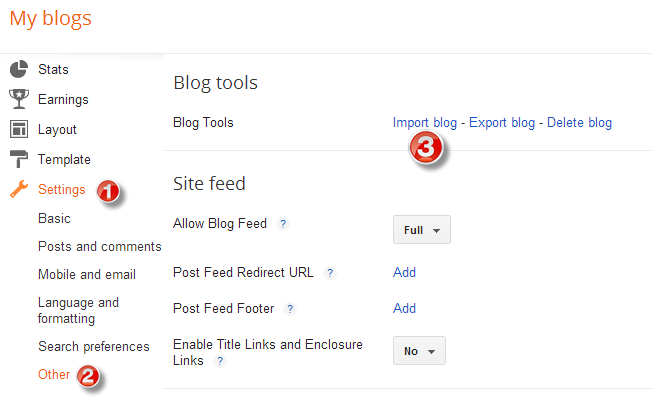
Access your blog Settings / Other. In Blog tools, click Import Blog.

Now, target to your blog data in your purchase folder / ***-demo-blog-data / blog-mm-dd-yyyy.xml

After upload, input captcha, check Automatically publish all imported posts and click Import Blog.
Upload Logo
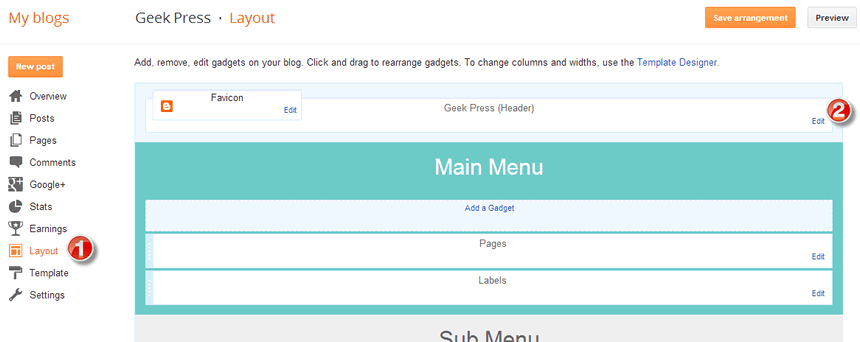
Access your blog Layout > click Edit link on Header widget

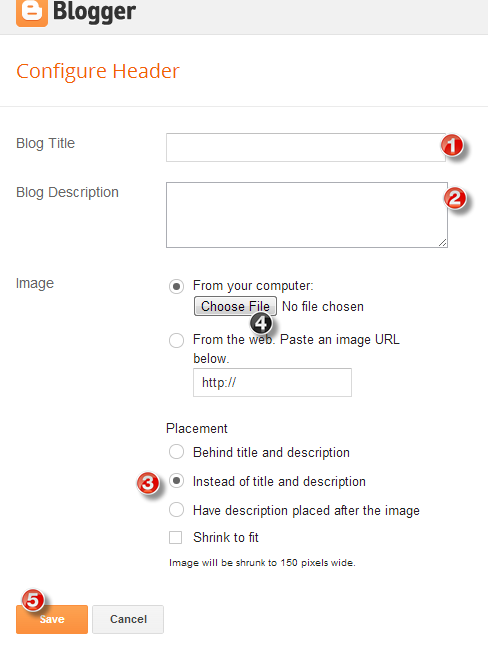
In Configure Header window, input you Blog Title and Blog Description. If you want to upload your image logo, make sure checked Instead of title and description, then click Choose File and locate your logo file. And click Save button to finish.

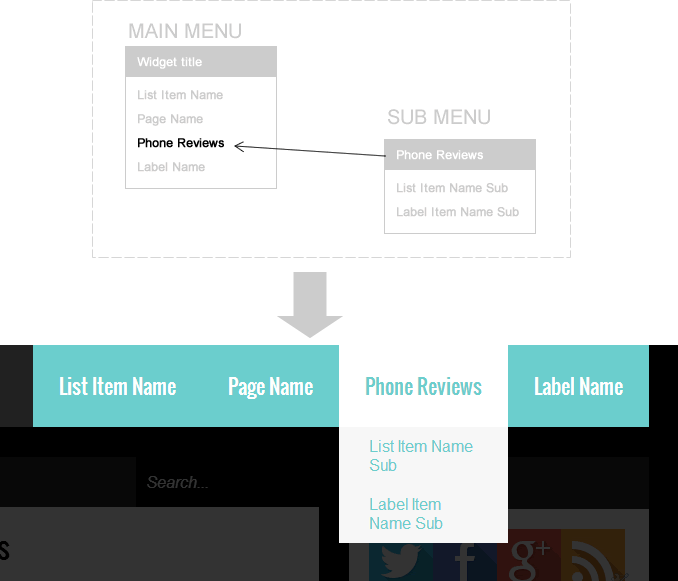
Work with Main Menu
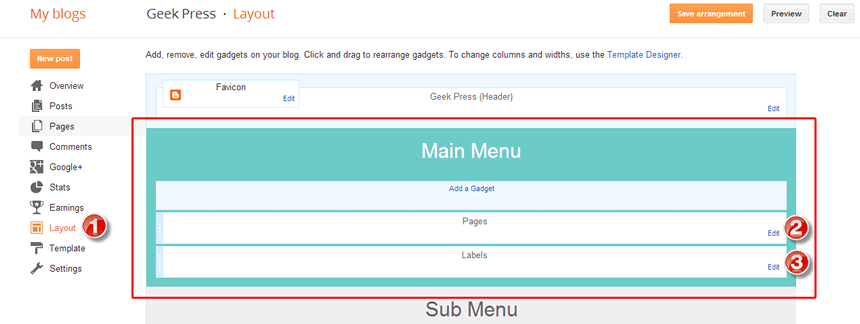
Access your blog Layout, you will see a section has lightblue background, that was labeled with big text “Main menu section“. Under the label is the link “Add a Gadget“, you will use this link to add Link List widgets (or Labels / Page List widgets) into main menu, no limit number of widgets.
As default, I had already added 2 widgets into main menu for you: 1 Page List widget (with name: Pages) and 1 Label widget (with name: Labels). So in this guide, we will modify these widgest first.
Click Edit link on Pages widget.

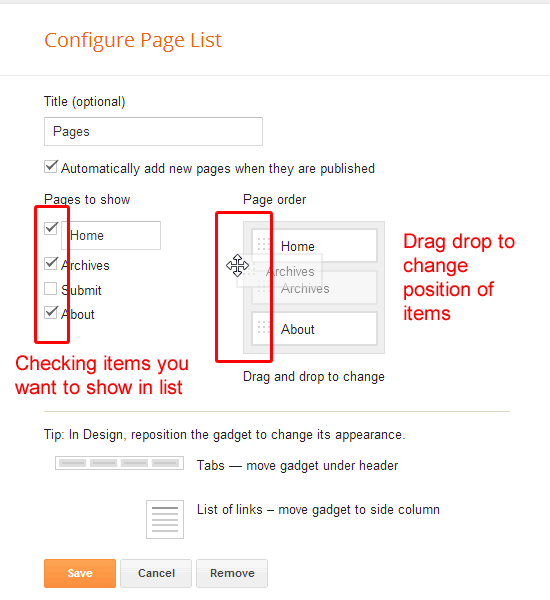
In Configure Page List window, choose item you want to show in Page to show area, and drag / drop to change position of item in Page Order field, then click Save.

Back to your Layout, click Edit link on Labels widget.
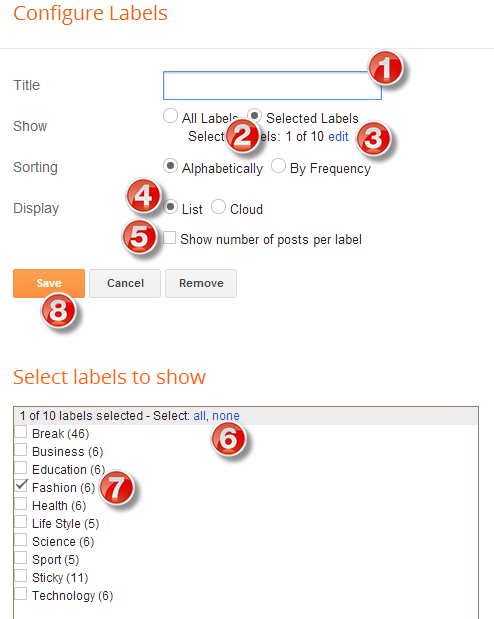
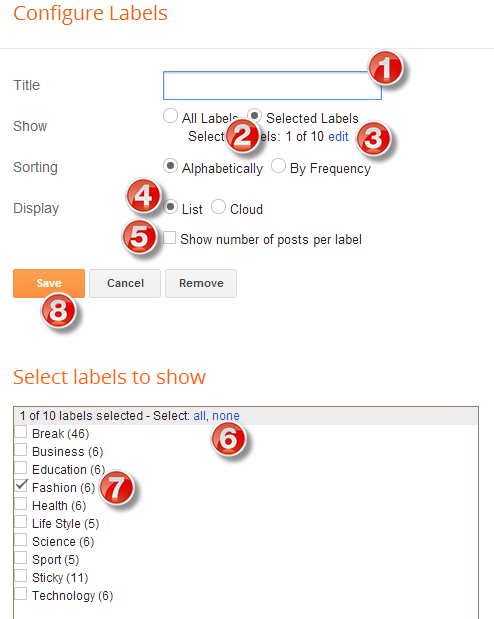
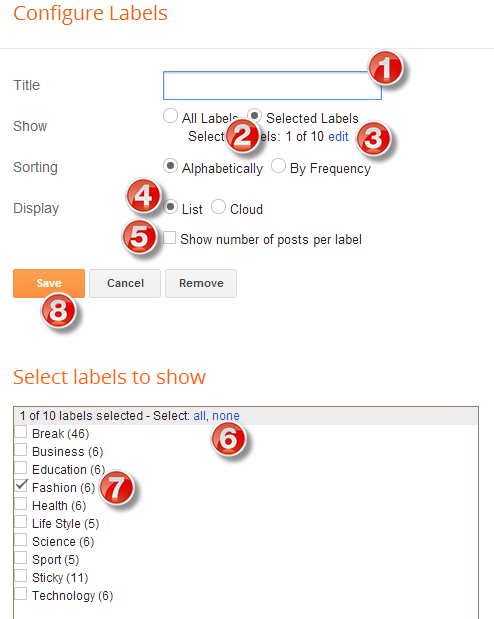
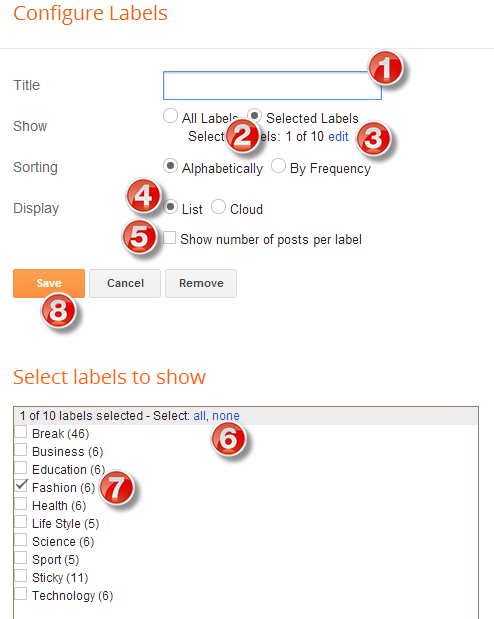
In Configure Labels window, check Selected Labels and click edit. At Display section, check List. At Select labels to show section, click none link to deselect all labels, then check into the label names (more than one also OK) that you want to show on Main menu.

Work with Sub Menu
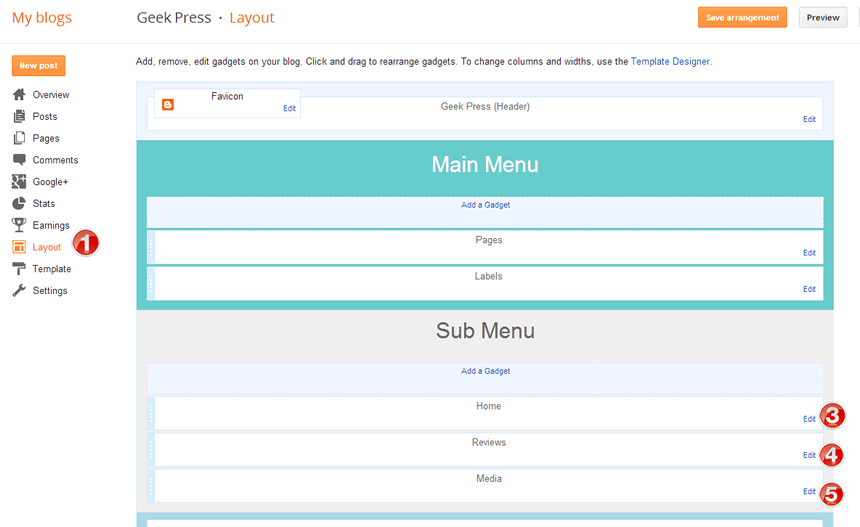
Access your blog Layout, you will see a section has grey background, that was labeled with big text “Sub menu section“. Under the label is the link “Add a Gadget“, you will use this link to add Link List widgets (or Labels widgets) into Sub menu, no limit number of widgets.
As default, I had already added 3 widgets into sub menu for you: 1 Link List widget (with title: Home) and 2 Labels widget (with title: Reviews and Media). So in this guide, we will modify these widgets first.

The related rule between main menu and sub menu is:
Example: I created a link with name “Home” in Main menu section. If I want it has a sub menu, I must add (or modify) a widget with title “Home” in Sub menu section.

Now, we had 3 widgets in Sub menu section. Just click edit link on them, input data and modify their titles.
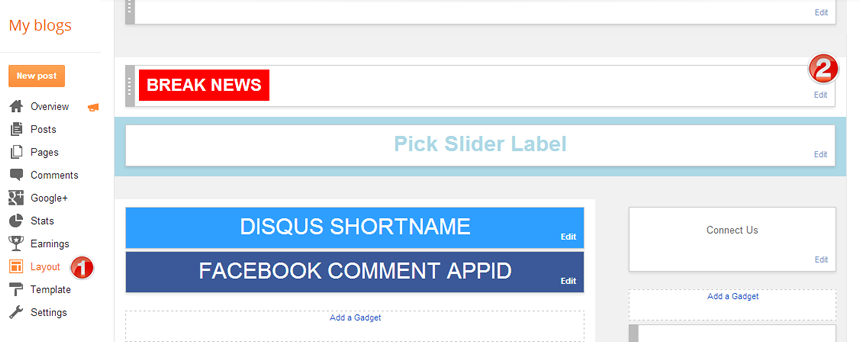
Work with Break News
Access your blog Layout, you will see a wiget with name “Break News, click Edit link on it.

In Configure Labels window, check Selected Labels, then click edit link to show label list. Check only one label in Select labels to show area. (make sure you checked List and uncheck Show number of posts per label). Click Save to finish.

Work with slider
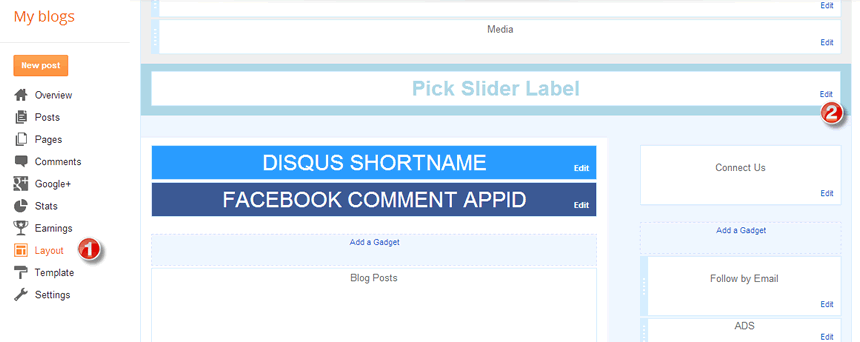
Access your blog Layout, you will see a wiget with name “Pick Slider Label”, click Edit link on it.

In Configure Labels window, check Selected Labels, then click edit link to show label list. Check only one label in Select labels to show area. (make sure you checked List and uncheck Show number of posts per label). Click Save to finish.

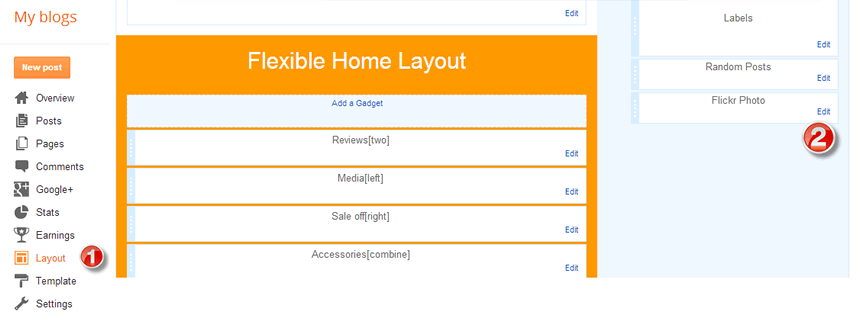
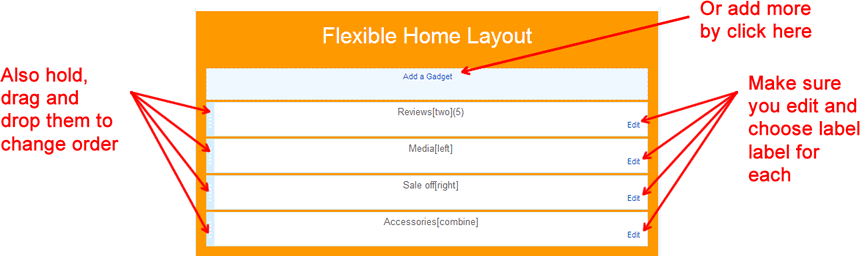
Work with home design
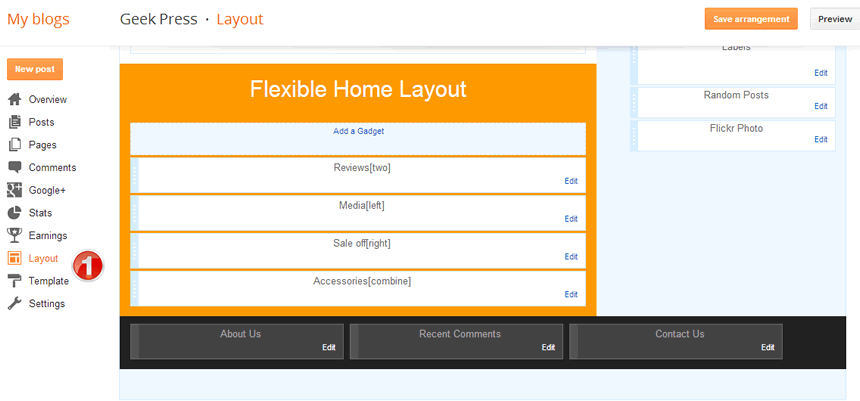
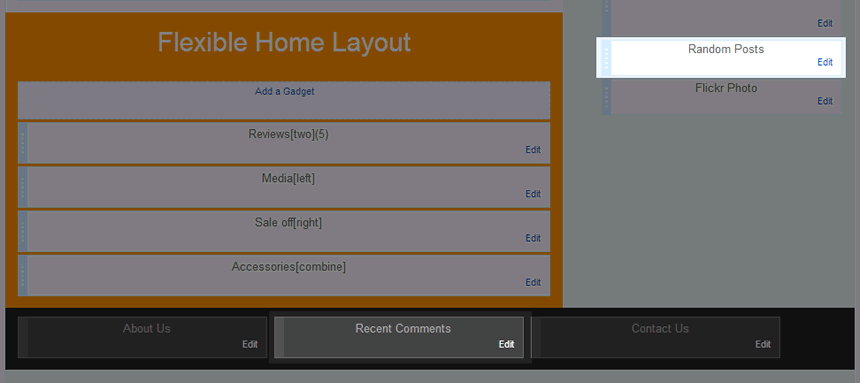
Geek Press supported you build your own home design. In you blog Layout admin, you will see a section has light yellow background that was labeled with name “Flexible Home Layout“. You can add Labels widgets to this section by click Add a Gadget link under the label.

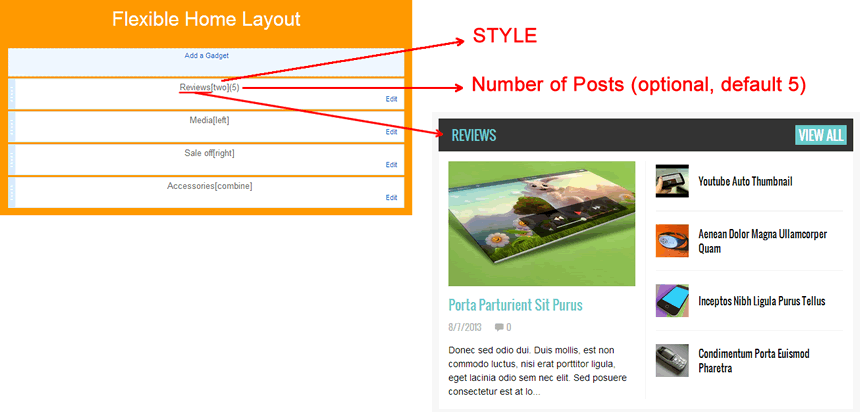
The structure of widget title will decide how the widget will display on home page. Structure of widget title must like below:
Display_Name: the name you want to show on home page.
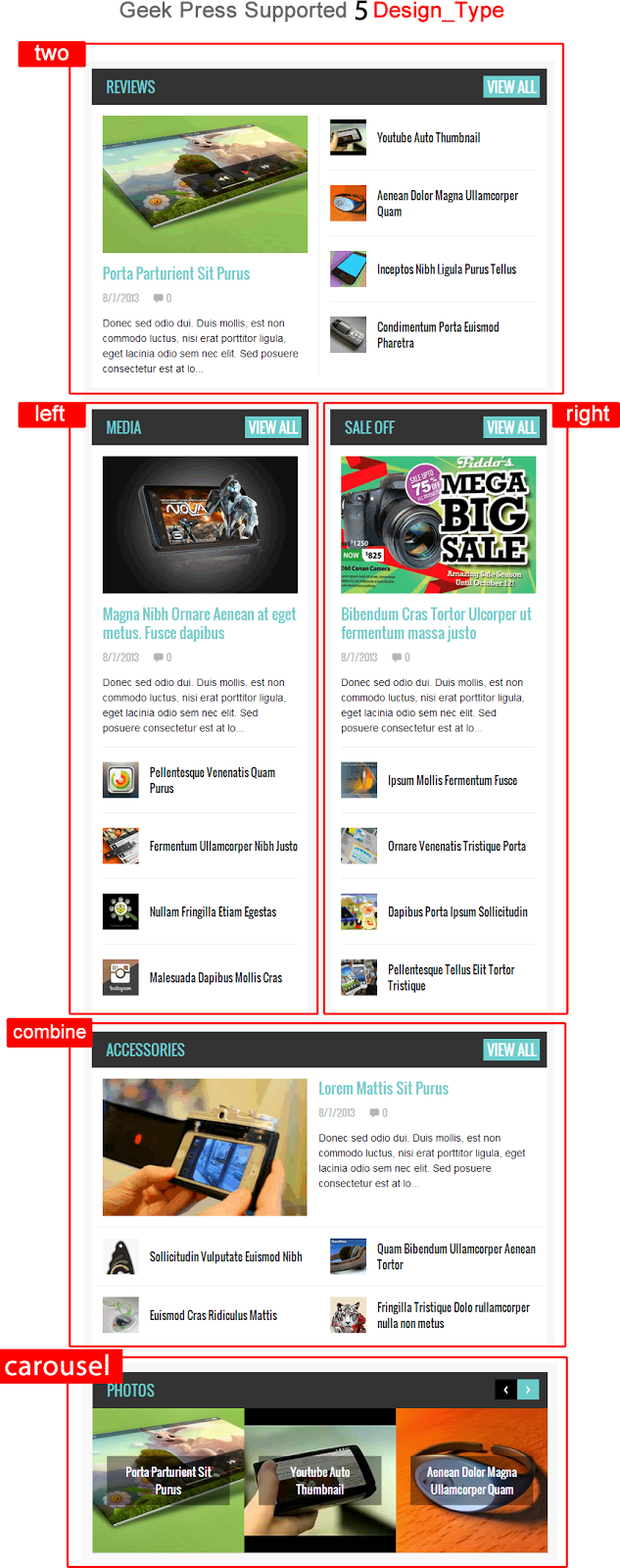
Design_Type: is the design of widget will show on home page. We support 8 types: hot, three, dark, two, oneleft, oneright, slider and combine. All must be lowercase.
Number_Item: this optional, default is 5 items will be displayed if you not use this parameter.

 As default, I already added 4 Labels widgets with 4 diffrent types into Flexible Home Layout section. You must click Edit link of each, input title follow the above structure and choose ONLY ONE label that you want to show for that widget.
As default, I already added 4 Labels widgets with 4 diffrent types into Flexible Home Layout section. You must click Edit link of each, input title follow the above structure and choose ONLY ONE label that you want to show for that widget.

Input title and choose a label, then click Save (make sure check at least and only one label). Do the same for others. You can also drag & drop / add / remove widgets to build your own home design.

Comment Picker
Geek Press supported 3 comment systems: default threaded comment of Blogger, Facebook comment and Disqus comment. You can choose to use one comment system or combine two of them together by changing settings in Blog widget.
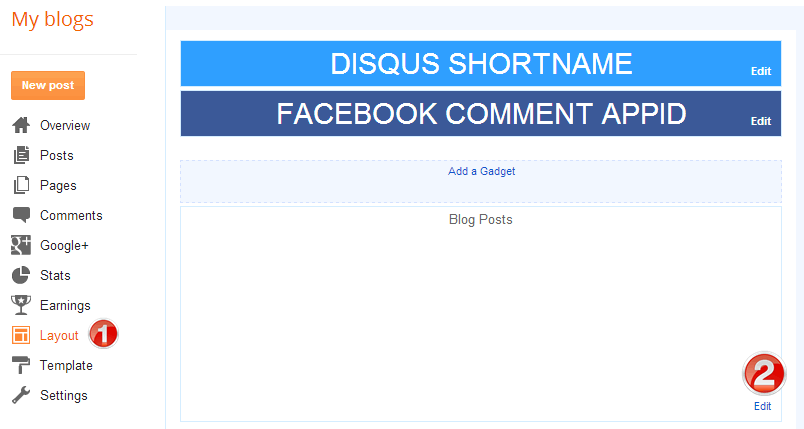
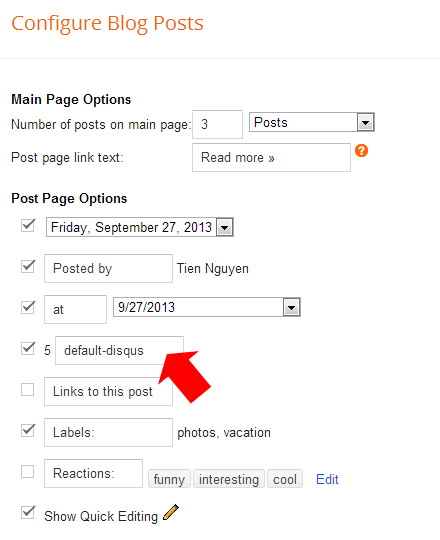
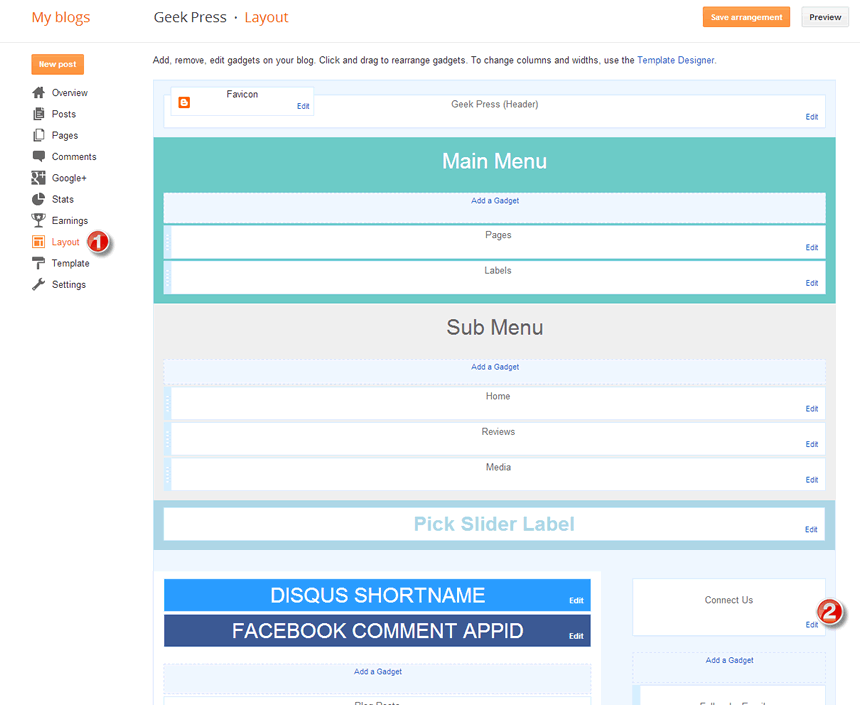
To pick comment systems, access Layout. Click Edit link on Blog Posts gadget.

In the Configure Blog Posts window, you will pick comment systems by input their names in comment text field. Template supported 3 names: default, facebook, disqus. You can combine two of them by separate their names by “-“. Example, combine default with disqus comment system like the demo blog, you can input default-disqus. After input, click Save to enjoy.

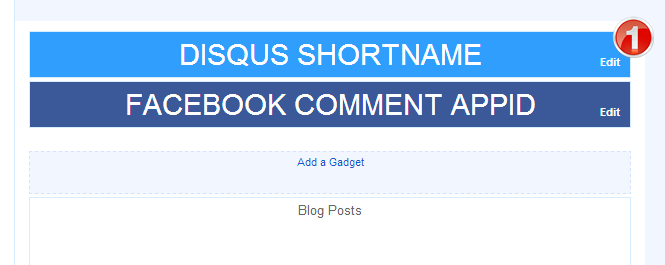
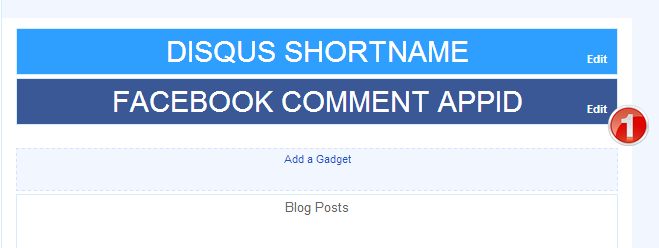
If you pick disqus comment system, you must input Disqus short name for it. To do that, edit DISQUS SHORTNAME widget in you blog Layout.
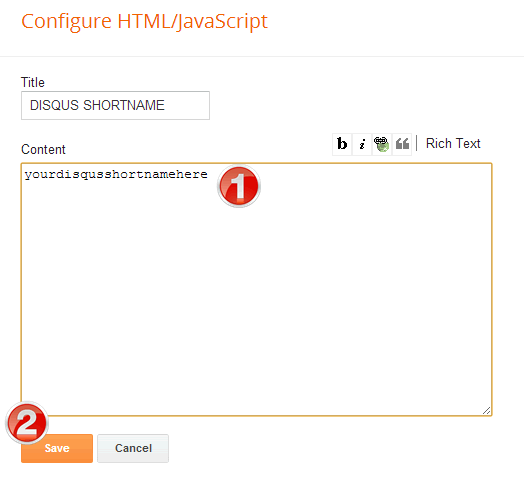
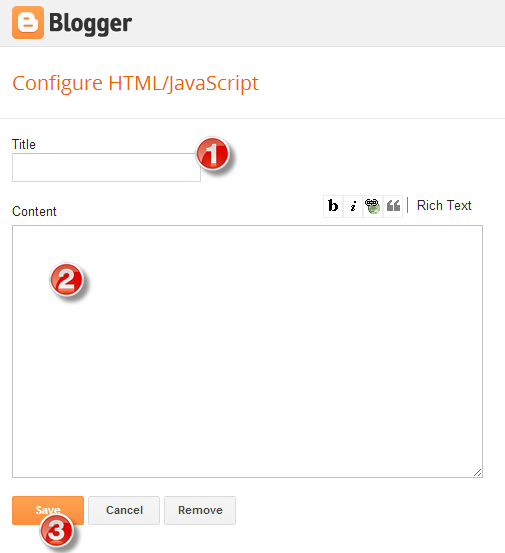
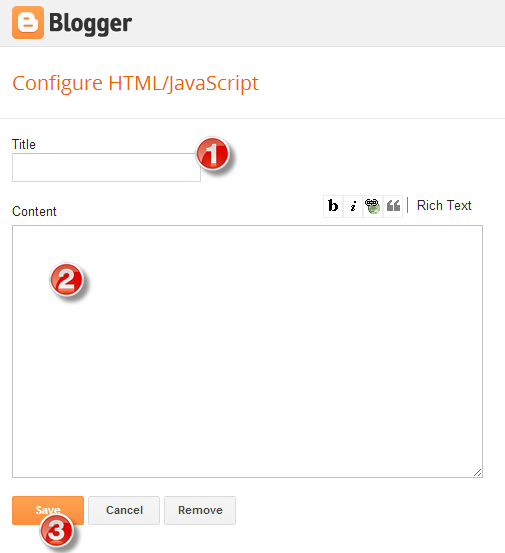
 After Configure HTML/Javascript window appeared, input your Disqus shortname to Content field and click Save.
After Configure HTML/Javascript window appeared, input your Disqus shortname to Content field and click Save.
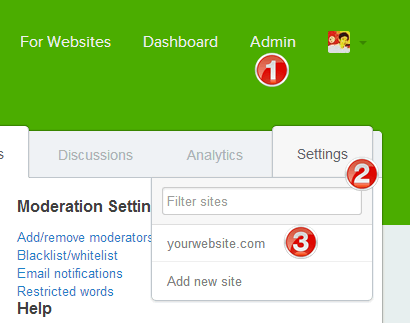
 Where you can get Disqus shortname? Access your Disqus Admin and choose Settings
Where you can get Disqus shortname? Access your Disqus Admin and choose Settings

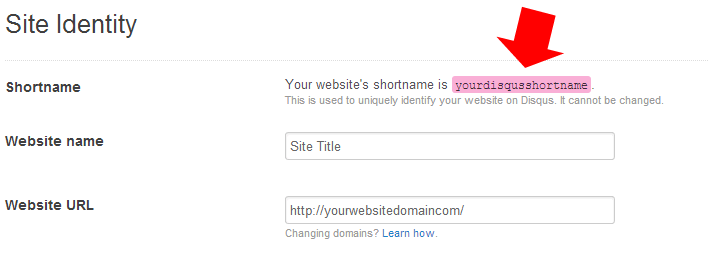
Then scroll down to Site Identify, you will see the shortname there.

If you pick facebook comment, and want to moderate comment via your facebook application API. Please click Edit link on FACEBOOK COMMENT APPID widget.

After Configure HTML/Javascript window appeared, input your facebook app ID to Content field and click Save.

Add Social Links
After install the template, access your blog Layout, and click Edit link on Connect Us widget:

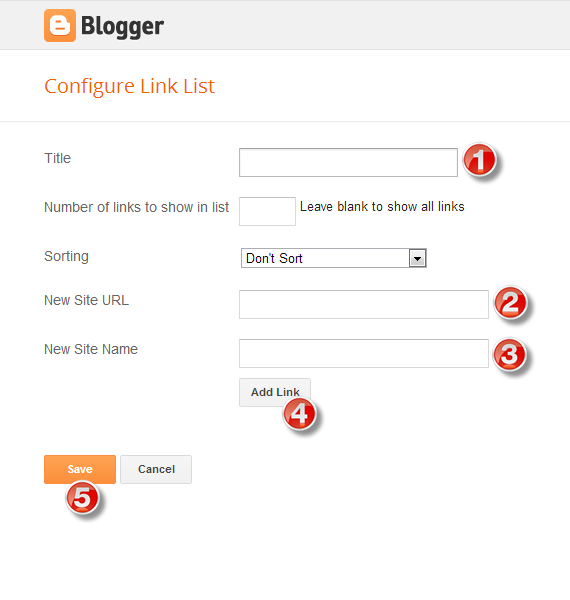
In Configure Link List, input your social link in New Site URL and your description in New Site Name, then click Add Link. Repeat again until you input all your links, then click Save.

Use shortcodes
Geek Press support three shortcodes as below:
Show recent posts:
<div class="recent-posts"></div>
Show recent comments
<div class="recent-comments"></div>
Show random posts
<div class="random-posts"></div>
To use shorcodes, you can input them in content of any HTML widgets. As default, I had already added 2 HTML widgets for you in Layout.
 Click Edit link of each. In Configure HTML/Javascript window, input your appropriate shortcode into Content field then click Save.
Click Edit link of each. In Configure HTML/Javascript window, input your appropriate shortcode into Content field then click Save.
 To specific number of posts show in shortcodes, you can add “number” attribute, example:
To specific number of posts show in shortcodes, you can add “number” attribute, example:
<div class="random-posts" number="3"></div>
Create Flickr Widget
Access your blog Layout, click Edit link on Flickr Photo widget.