Important Steps
Navigation Menus
Add Menu and Assign to Locations
To create a new menu, access Appearance / Menus. In Edit Menus tab, click create a new menu link if you have no any menu before.
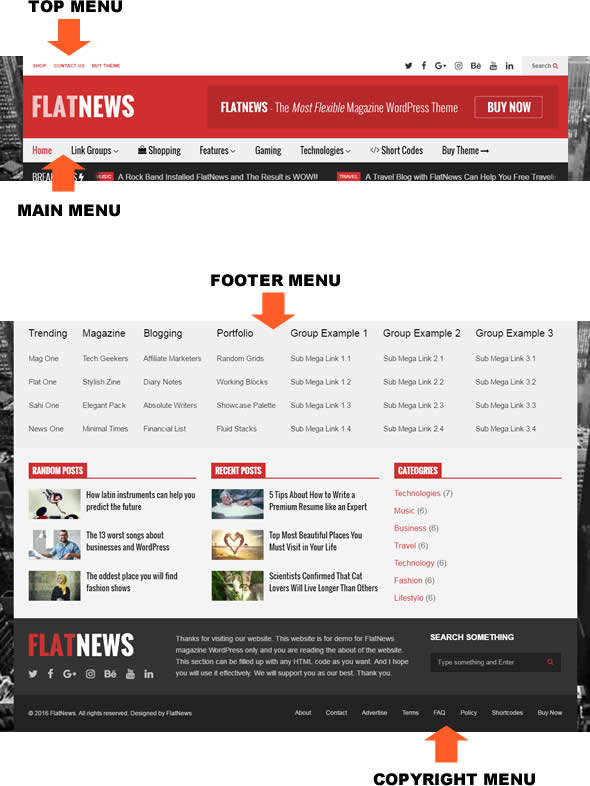
After modified and saved your menu or you already have a menu, just switch to Manage Locations tab and assign your menu to a location you want. Below is a figure about position of menu locations on site layout:

Menu Mega
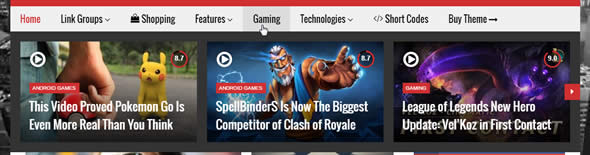
Edit a menu at Appearance / Menus and expand a menu item then opt-in the Enable Mega option. The option is available for top level menu items and the feature is applied for menu in Main Menu location only.
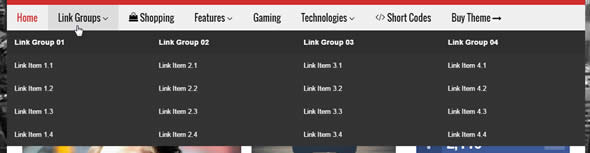
If you enabled mega for a menu item which is not category, the menu item and its children will become a link group.

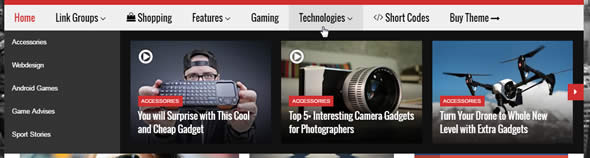
If you enabled mega for a CATEGORY menu item, it will become a mega content box when mouse hover.

You can also add child menu items into a mega CATEGORY menu item to have an even more complex mega menu content. If a child menu item is category, the theme will also show its content when mouse hover.

Page Builder
Content Blocks
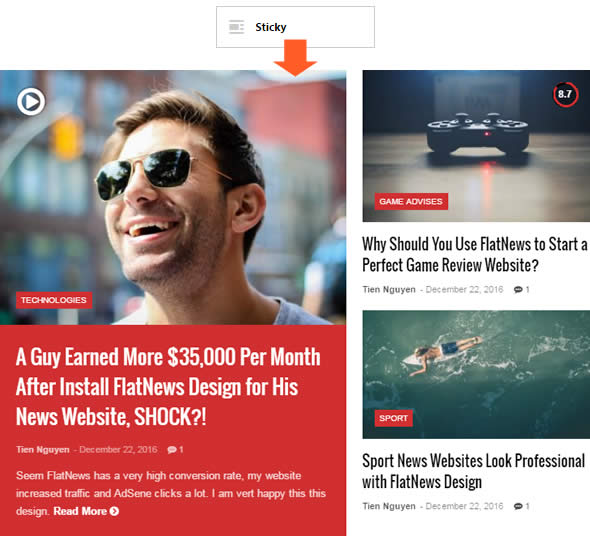
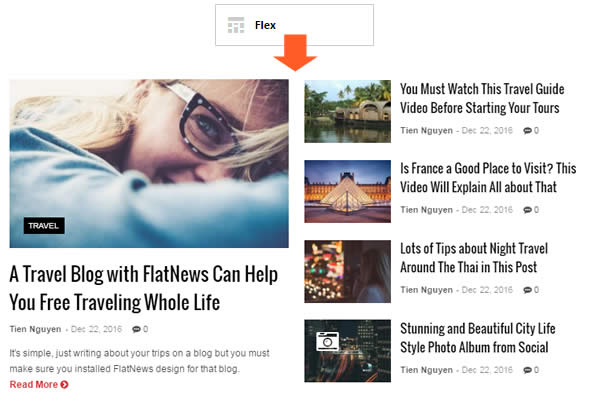
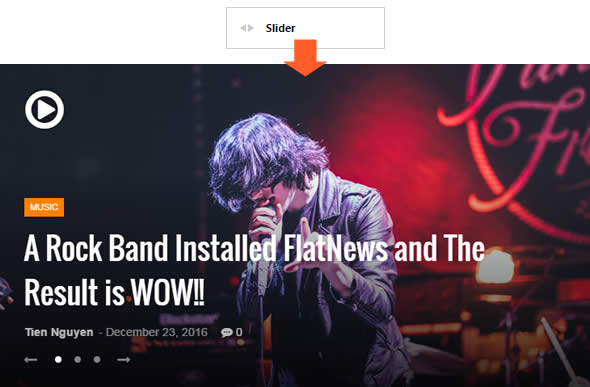
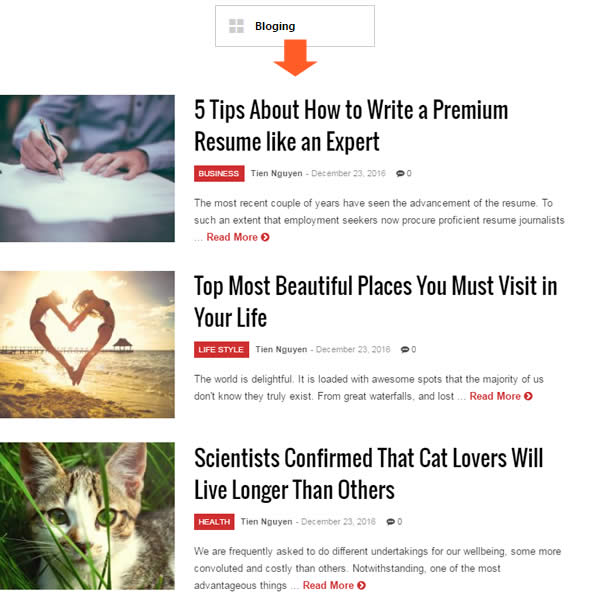
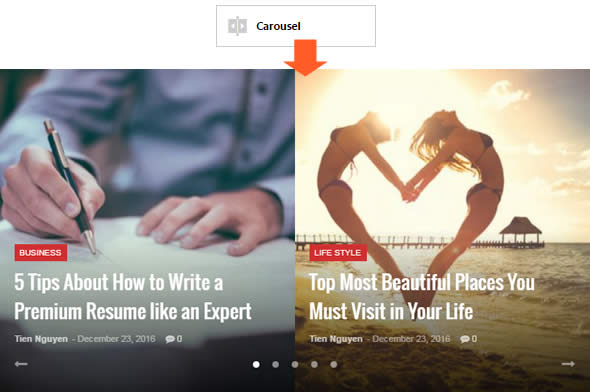
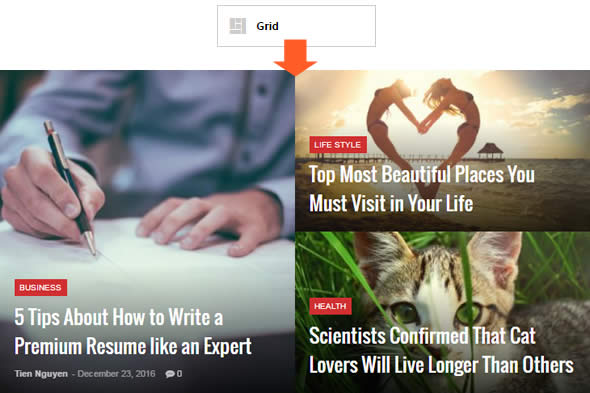
Below are figures which show you what are our blocks look like so you can choose the exactly block you want in page builder:






Working with Page Builder
At first, please access Pages / Add New to add a new page. Then switch to Page Builder tab on the page editor to work with the Page Builder.
You can add Columns or Shortcodes (included content blocks above) as you want by CLICKING on the elements on the Page Builder panel. After adding elements, you can click on pencil icon to edit options of blocks.
After done with the layout of Page Builder, you need to scroll down and set Content Layout (Page Template) option to Builder (Content Only) , and then click Publish.
Finally, to set the page as home page (if need), just access Settings / Reading and set Front page displays option to A static page (select below) with your page will be selected in Front page drop-down list.