Important Steps
Envato Market Connection
You need to connect your site with Envato Market place to keep updating purchased items
- Download Envato Market plugin at: https://envato.com/market-plugin/
- Login to WordPress Admin and browse to Plugins > Add New
- Upload and active the file you downloaded from step 1
- Access Envato Market menu on your admin dashboard menu and follow the instructions of the plugin
Navigation Menu
To work with navigation menu, access Appearance / Menus. If you have no any menu, just click create a new menu to create one.
Menu Locations
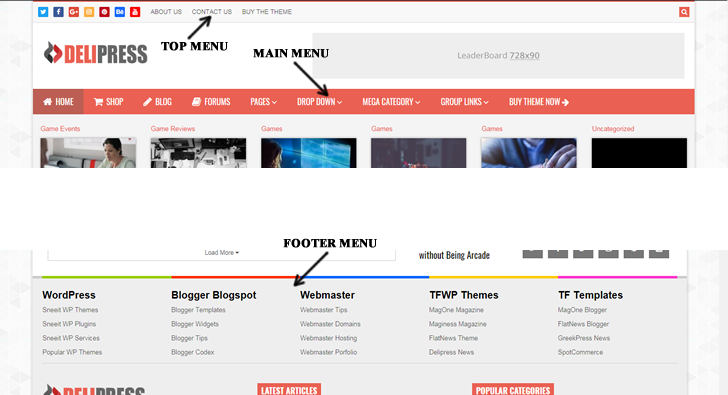
Access Appearance / Menus, click Manage Locations tab, you will see DeliPress supports three locations: "Top Menu", "Main Menu" and "Footer Menu".
Just select your menu for each location from the drop down list, then click Save Changes button.
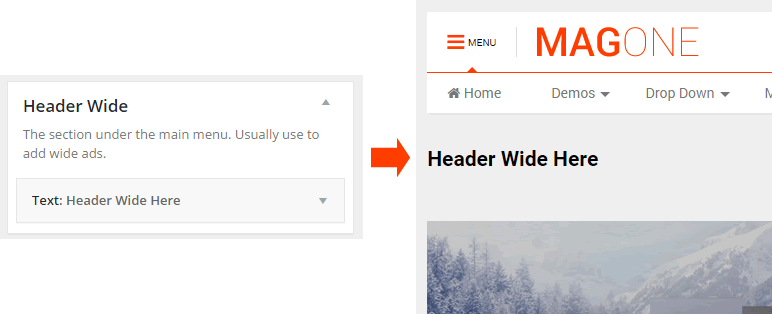
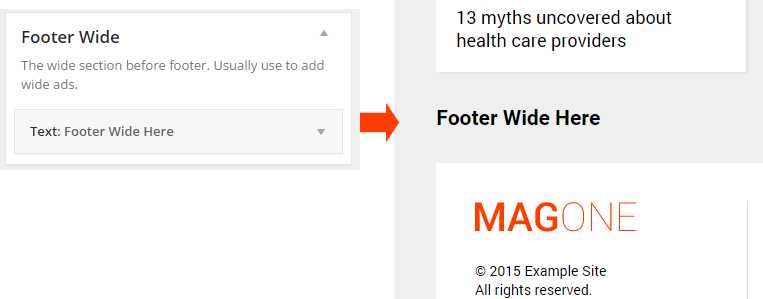
Check below image for more detail about the relation between menu locations and front-end position:

Enable Menu Mega
Access Appearance / Menus, click Edit Menus tab, then select a menu you want to edit from Select a menu to edit drop-down list and click Select button.
In Menu Structure window, click the down arrow on the right corner of a menu item to expand it. Now, opt-in Enable Mega Menu option of the menu item then scroll down to the bottom of page and click Save Menu button to apply changes.
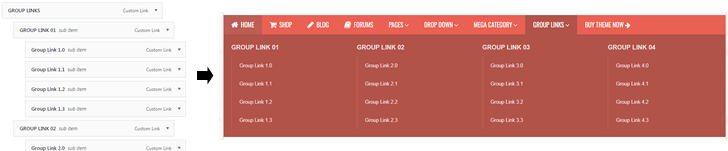
If your mega menu item is a Custom Link and it has child items, the menu will become a group of links. Check below image:

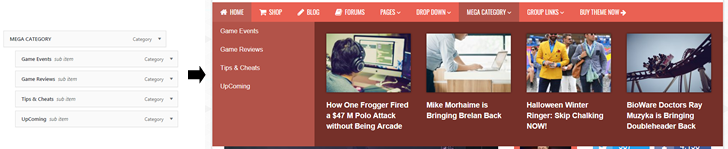
If your mega menu item is a Category with / without child items, the menu will become a content mega menu. Check below image:

Customize
Site Width
Access Appearance / Customize / General / Box Width, input your wanted width value and click Save & Publish button.
Header Layout
Access Appearance / Customize / Header, then pick the Header Layout you want and click Save & Publish button.
Logos
To upload header logo, access Appearance / Customize / Header, then add the logo image to Site Logo option as you want.
With footer logo, access Appearance / Customize / Footer, then add the logo image to Footer Logo.
After finishing all, click Save & Publish button.
Styles
For changing colors, backgrounds and fonts for your site, access Appearance / Customize / Colors / Fonts / Backgrounds. If you uploaded fonts to Media Library, your fonts will be displayed in all font lists of customizer.
When changing, wait a moment to see how the change will affect the site on preview window. You can also click Reset link to reset your value to default (with color, click Select Color then Default). After finishing all, click Save & Publish button.
Post Ads
To display Ads banner on the left top of post content, access Appearance / Customize / Post Content and input your ads HTML code into Post Ads Code field. Click Save & Publish button to apply.