Any Image widget with parameter $quot=author_of_quote in title will become a Quote widget if your template was integrated Blogger Quote Image System
Check Compatible
To check if your template was integrated Blogger Quote Image System or not, just access your blog Layout

Then find if has any widget contains $quote=author_of_quote in its title. If you found one, that’s mean the template is compatible with this system.

Or you can confirm with your template author, if template is compatible with this system, you can add any Image widget to your layout with $quote=author_of_quote in title to display as an Quote widget.
Edit Widget
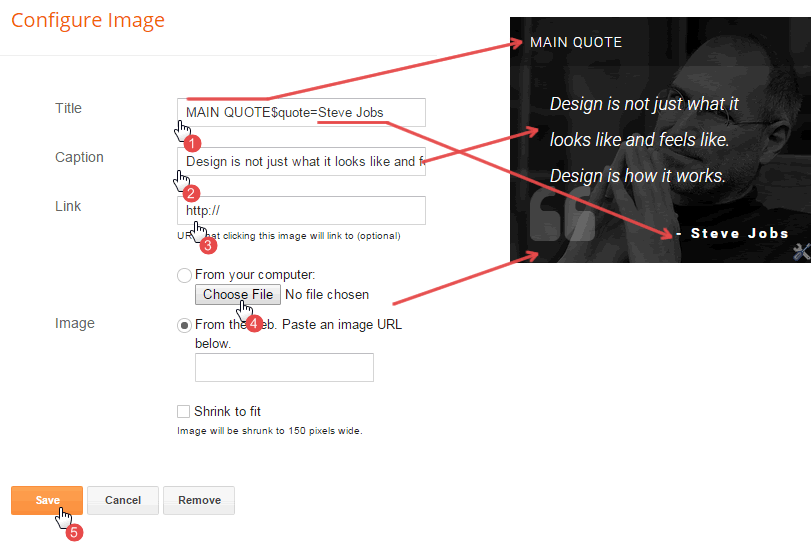
Click Edit link of a quote widget. In Configure Image window, Input Title field with $quote=author_of_quote_name text in the title.

Input quote content by entering value for Caption field. The value of Link field will become the URL of author name link. Then click Choose File button to upload backround for quote widget (you can also use exist URL).
Finally, click Save button to apply.

