I searched some tips around on the internet for hiding / removing widgets by using CSS, jQuery or using Blogger condition tags to hide the inner content of widget. But when using those ways, Blogger will still actually load the widget, and this problem may affect the loading speed of your site. So, we have no any properly tips for hiding Blogger widgets for specific pages?
No, we have one. After researched and tested with some Blogger tags, luckily, I found a very simple and completely way to remove or prevent a widget to be loaded on certain pages. Let me show you.
First try: hiding widget from home page
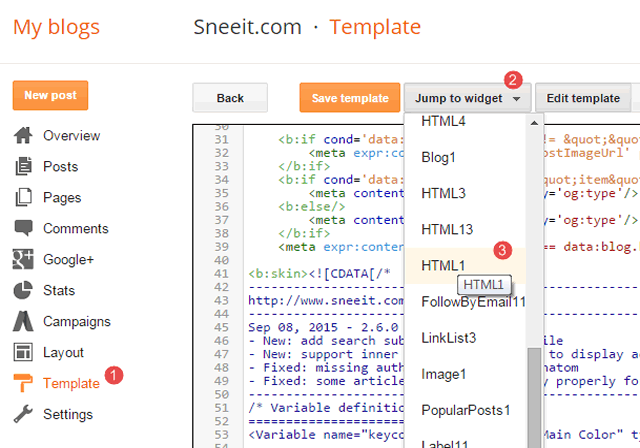
Example, you want to hide a widget from home page. First, please access Template / Edit HTML, then click Jump to widget button and select the widget you want to hide. In this example, I will hide my widget HTML1.

The normal HTML widget will have a full code like below:
<b:widget id='HTML1' locked='false' title='HTML Widget' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'> <data:title/> </h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget>
Now, to hide this widget from home, please add below code after <b:includable id='main'> tag:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:remove/>
</b:if>
The final code will be like this:
<b:widget id='HTML1' locked='false' title='HTML Widget' type='HTML'> <b:includable id='main'> <b:if cond='data:blog.url == data:blog.homepageUrl'> <b:remove/> </b:if> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'> <data:title/> </h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget>
Now, click Save template button and check your home page to see, the widget was completely removed. You can view source of home page and find the id of the widget (with my case is id=’HTML1′), you would not found anything. It’s magic 🙂
Explain how it works
The rule is simple: if a widget contains undefined Blogger tag, it will be removed completely.
In example code above, the line: <b:if cond='data:blog.url == data:blog.homepageUrl'> will check if this is the home page and the undefined tag <b:remove/> will help us removing the widget completely.
You can use another tag than <b:remove/>, but it must be an undefined tag of Blogger. Example: <b:return/>, <b:exit/>, <b:hide/>, .etc…
Hide from other pages
Hide from home page
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:remove/>
</b:if>
Hide from index pages
(home, label, search page or all posts page (include home and its older posts pages).
<b:if cond='data:blog.pageType == "index"'>
<b:remove/>
</b:if>
Hide from static pages
<b:if cond='data:blog.pageType == "static_page"'>
<b:remove/>
</b:if>
Hide from item pages
(articles, posts)
<b:if cond='data:blog.pageType == "item"'>
<b:remove/>
</b:if>
Hide from archive pages
(showing posts by months / years)
<b:if cond='data:blog.pageType == "archive"'>
<b:remove/>
</b:if>
Hide from 404 pages
<b:if cond='data:blog.pageType == "error_page"'>
<b:remove/>
</b:if>
Hide from mobile
<b:if cond='data:blog.isMobileRequest'>
<b:remove/>
</b:if>
Showing instead of hiding
If you want to show instead of hide, you must use != instead of == . Example, if you want to show on home page, but hide from others, use this:
<b:if cond='data:blog.url != data:blog.homepageUrl'> <b:remove/> </b:if>
! expression. For example hide from mobile:<b:if cond='!data:blog.isMobileRequest'>
<b:remove/>
</b:if>
<b:else/> expression. For example hide from mobile:<b:if cond='data:blog.isMobileRequest'>
<b:else/>
<b:remove/>
</b:if>



