
JQuery is the very important Javascript Library to make effects, animation and cool functions for your blog. Many Blogger plugins are also using jQuery. Just embed jQuery into our blog template, it will help us save the time to develop and also provide us many option to make beautiful effects on our designs.
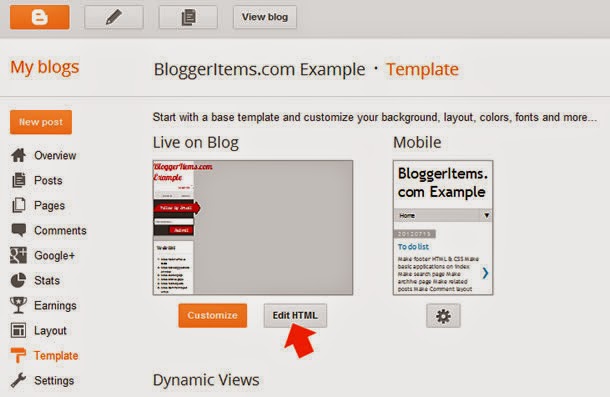
A jQuery file is only about 100KB and available to be cached, so don’t worry about the speed of your page after embedded it. To embed jQuery, please access your blog Template and click Edit HTML
 |
| Open Template Code Editor |
Before insert jQuery, you must check that is it alreay installed in your template? Please find “https://ajax.googleapis.com/ajax/libs/jquery” if you found nothing, mean you need to continue, if yes, just stop and do nothing because your template had a jQuery library.
In template Editor window, find the tag </head> and insert before it with the below line:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
Then click Save template.


