For web-masters, increase their website loading speed is always the top issues to bring the best experience for the visitor. If a website is slow when access, it definitely hard to retain visitors.
But before talk about on how to accelerate your website, we need to know how can we test the true speed of your website to avoid confusion for beginners. In this article I will go over in detail how to test the actual speed of a website and some notices when we do those tests.
1. What will factors affect website speed?
Loading speed of a web page on the browser will depend on many factors, here you can refer some basic elements as following:
1.1) The location of your server
This is the most important factor to appreciate the true speed of a website. If location of the server is closer to people, they will access it quicker. Because if the server is in other countries, the connection must go through many different open networks, so they should consume more time to access.
In some special cases, such as undersea cable off, if you visit a website which is hosted overseas, you will see the speed is incredible slower. Therefore, if you have purchased a host, please prioritize choose local country host providers or nearly servers.
1.2) The ability to process access requests of server
When you visit a page on the website, the browser will send an access request to the Web server, then the web-server accept and classify then send requirements to other applications if it need, such as PHP, MySQL, Ruby, … Those applications will calculate and return back the results to web server which will response this result to the browser, then the browser will process and display the response data.
Thus, if your sever is good with high-speed internet connection but was not configured correctly, it will be slower time by time in ability to handle errors and will make people waiting longer before they can access.
Regarding this situation, try to optimize the code within the site well and limiting errors / bugs as least as possible. For the server, you can use other techniques to increase data processing speed on the server such as cache for the website, optimized PHP code processing capabilities (you can use APC , XCache)
1.3) Website Data Size
If your site has too many images which will make content size increase up to the tens of megabytes, it has surely long load times even you have a good server. At that time, loading speed will depend on the quality of the access network, if the network is fast, it will load 10MB in a snap but it’s a problem if the network is rugged.
Therefore, you should avoid using large image sizes as possible, and combine steps to optimize images as the right way to use on your website.
1.4) Data buffering in the browser
Modern browsers nowadays have the ability to save the content of websites in the cache on your computer to reuse if it have to access the website again. This method will help browser displaying website faster because has no extra time to reload the content from web server. For example, browser can store the entire content of the website, or save the attachments such as CSS, JavaScript, images, flash, ….
Therefore, you should set your website to allow browsers compress content as gzip and store it in the cache for faster access to visitors at the return visits.
2. How to check the speed of website
2.1) Testing on your local computer
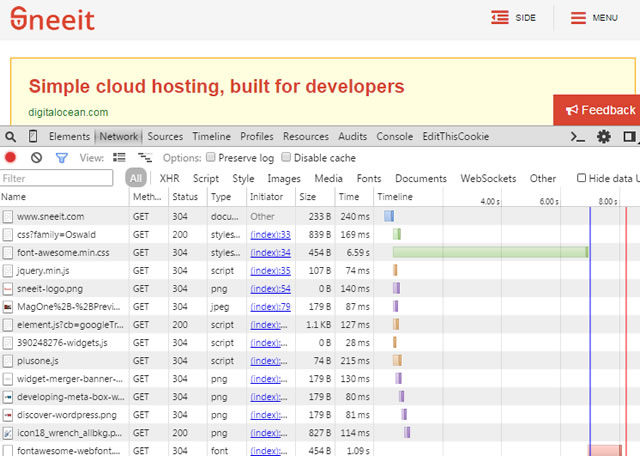
This method is for Chrome users only. Just log out all account, clear cache and cookie then press F12 to launch Inspect Element, and press CTRL+F5 (or CMD+F5 with MAC) to full reload your website without image / CSS / JavaScript cache.
In Inspect Elements window, choose Network tab to see the list of statistical components, access times and the total time for downloading.
Now, press F5 to reload website again, if you see the website load faster and the tool showing shorter time for loading, that means your site content were optimized.
But this method is not really an accuracy and objectivity way because it based on your internet speed, so if your visitors are not in the same country as you, the result will be different.
2.2) Using Pagespeed Speed Insights
Actually, Google PageSpeed Insights is not used to measure website speed. This tool is an advisory tool of Google which will be used to suggest some optimization tips for your website to help it loading faster. So even you got high score from this tool, you must also check all other factors to make sure your website loading time is short. And low score is not mean your site is slow in displaying content to visitors.

Usage of this tool is pretty simple, so just try by yourself. You can also use other tools like Pingdoom, GTMetrix, Webpagetest and Blitz (premium), but those tools are only for advance users.
Conclusion
In this article, my purpose is sharing with you more about the ability to assess the speed of a website, also about the website speed depends on certain factors. Hopefully after this article, you will learn how to check the exact speed of the website, as well as no longer so dependent on the speed test tools, avoid misunderstandings about website loading speed.


