To day, I am honor to introduce to all Blogger template developers about the best way to crop and resize your Blogger / Blogspot images using image URL Structure parameters.
Original Image
After you upload image to your post, and choose to display it as original, your image URL will be like below:
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/s1600/sneeit-logo.png
The text /s1600/ in the URL will tell with Blogger / Blogspot image hosting that you want the original size version of the image.
** NOTICE: However, in some special cases, Blogger will only show a small version at s1600 for very long / big images (example: infographic images). In that case, you must increase the size to equal your image height to access the real original version, example: s5000 if your image height is 5000 pixels.
Webp Version
With the “-rw” parameter, you can serve images on your Blogspot blog in .webp (lighter than png or jpg) format.
Here is original URL
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/s1600/sneeit-logo.png
And here is the Webp version
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/s1600-rw/sneeit-logo.webp
Specific Max Width
If you want to load image which is NOT LARGER than 200px in width (height is auto), you will replace s1600 to w200 like below:
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/w200/sneeit-logo.png
If the width you set in the URL is larger than the original width, Blogger / Blogspot image hosting will return the original size version. That’s why we call it “Max Width”.
Specific Max Height
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/h30/sneeit-logo.png
Specific Max Width and Max Height
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/w200-h30/sneeit-logo.png
The return version will have width no larger than 200px and height no larger than 30px and also keeping scale ratio of original version.
Center Cropping Image
If you want to load image with EXACTLY width and height, example 300px in width and 100px in height, you must replace s1600 to w300-h100-c. The -c text at the end is “crop”. The final URL will be:
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/w300-h100-c/sneeit-logo.png
If you want to crop image as SQUARE, example, loading size 300px in both width and height, you can replace s1600 to s300-c:
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/s300-c/sneeit-logo.png
The -c parameter will always return a cropping version from the center of image.
Center Cropping with Circular Mask
If you input -cc instead only -c, the image will be cropped with a circular mask.
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/w300-cc/sneeit-logo.png
Pick Cropping Image
If your image has a main content which is not staying in center of image, for example: your image has a face on the top or right side and you don’t want to crop the image from the center because it will cut the face in half, then you can use -p instead of -c.
When you add -p to the end of size parameter, a smart algorithm of Google Photos will inspect the image and choose the most valuable area in image to return as a crop version.

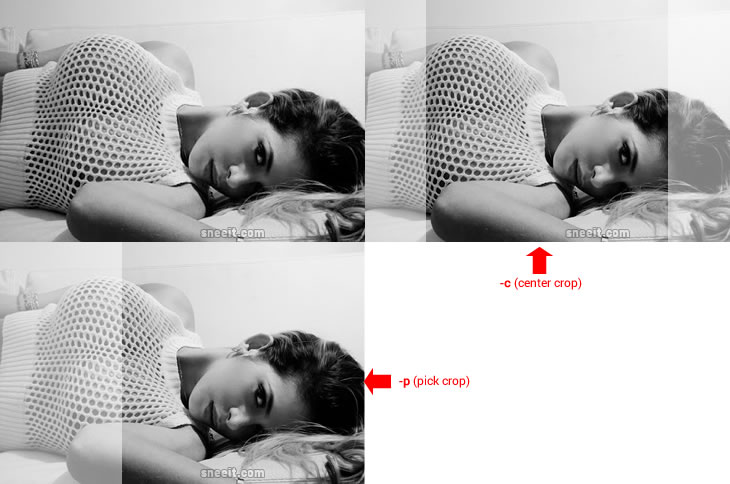
Smart Picking Crop Area for Blogger / Blogspot Images
The final URL will be like:
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/s300-p/sneeit-logo.png
Specific Background Color
If your image has a transparency background (usually PNG images) and you want to fill that transparency background with a specific color, you need to add parameter -rj-c0xHEX_COLOR to the end of size. For example, you want to fill with white color, you will need to add -rj-c0xffffff to URL parameter. The final URL will be:
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/s300-rj-c0xffffff/sneeit-logo.png
If you add only -rj without -c0xHEX_COLOR, the background color will turn to black as default.
Savable Version
If you want to provide a download link for image, you can add -d at the end of size:
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/s1600-d/sneeit-logo.png
XML Object
If you want to provide a XML object for image, you can add -g at the end of size:
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/s1600-g/sneeit-logo.png
Combine Parameters
You can combine multiple parameters in one URL, for example, if you can to crop center of image with circular mask and white background, your URL will be like below:
https://lh5.googleusercontent.com/-IBDLtqPDdE4/VaDvj4_9T0I/AAAAAAAAK54/6P2S800iWJE/s300-cc-rj-c0xffffff/sneeit-logo.png
Hope these tips will help you optimizing your thumbnails better for your templates.
Special Thanks to Contributors
- etormann (about specific background color, crop with circular mask and combine parameters)

