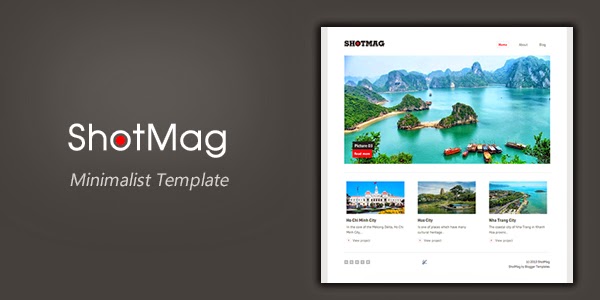
ShotMag is a refined and responsive Blogspot template for tourists, bloggers, filmmakers, photographers, and creative professionals. With this template, you will easy to create, add new and modify your online portfolio. It’s a clean and beautiful design for every screen size.
Features
- Responsive
- Big and Easy Slider
- Separate Home and Blog template
- SEO
- Styled Admin Layout
- Easy change color
- Easy upload logo and drop-down menu
- And more…
FREE DOWNLOAD
Ask a Pre-Sale QuestionRegular License$9
6 Months Support Service
Remove Credit Link
Bonus Downloads
Free Installation Service
Charge One Your Client