We knew, Google released Contact Form for Blogger last week. And I received many requests to make a contact form for Blogger on Static page instead widget, because widget is on side bar and it’s not polite to contact or not friendly with visitors who usually contact us from a stand alone page.
Now, I have a workaround solution will help you display contact form for Blogger on static page with css only. I will release many tips to make contact form with js, jquery, but now, please enjoy with CSS first.
Step 1: Add contact form gadget
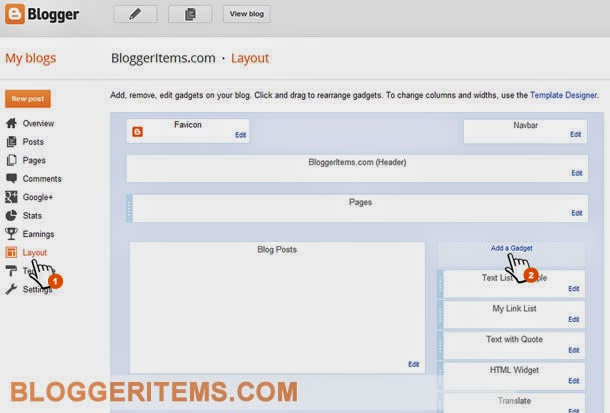
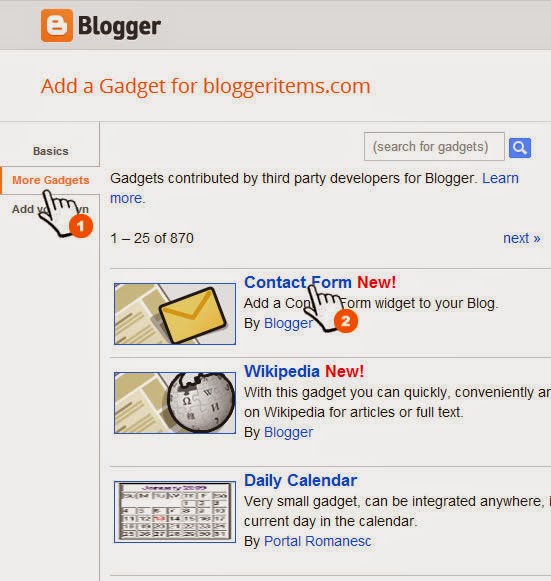
Access your blog Layout. Click on any Add a Gadget link. An Add a Gadget window will be shown, click on More Gadgets, and choose add Contact Form.
 |
| Add Contact form for Blogger by gadget |
 |
| Add contact form for Blogger window |
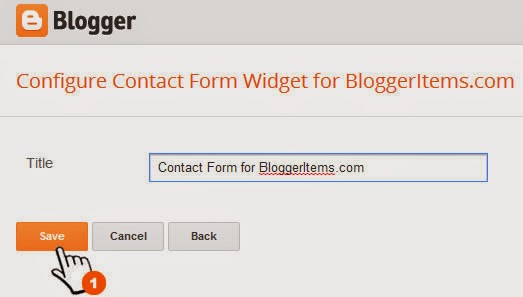
On Configure Contact Form Widget window, click Save button.
 |
| Then just save your contact form |
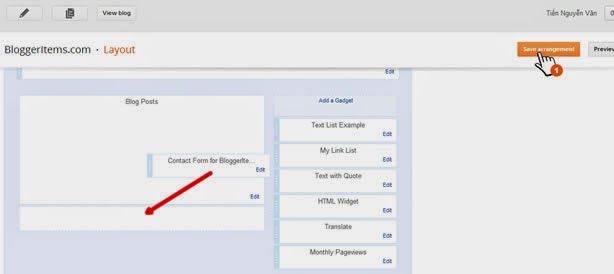
After added Contact form gadget, please drag and drop it below Blog Posts gadget, then click Save arrangement button.
 |
| Drag and Drop contact gadget under Blog Posts and Save arrangement |
Step 2: Hide contact form widget
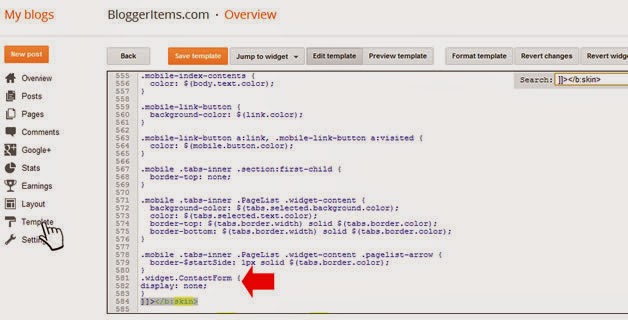
Access your blog Template, and click Edit HTML. In HTML editor, find
]]></b:skin>
Then, insert before with the code
.widget.ContactForm {
display: none;
}
 |
| Open template editor and paste the code |
Step 3: Make contact page
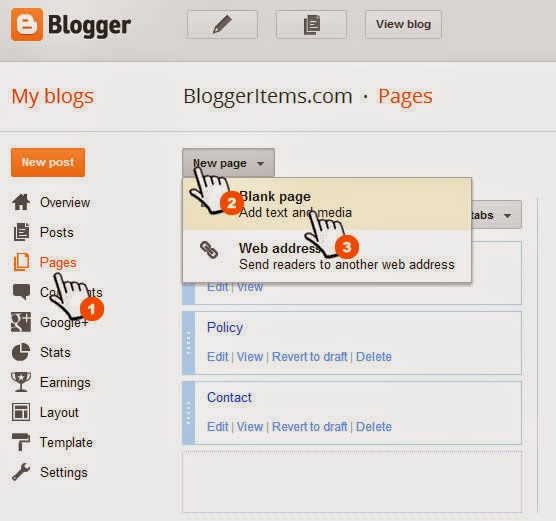
Access Page, then create a blank page with a name mean “Contact” or any text you want.
 |
| Add Contact Page |
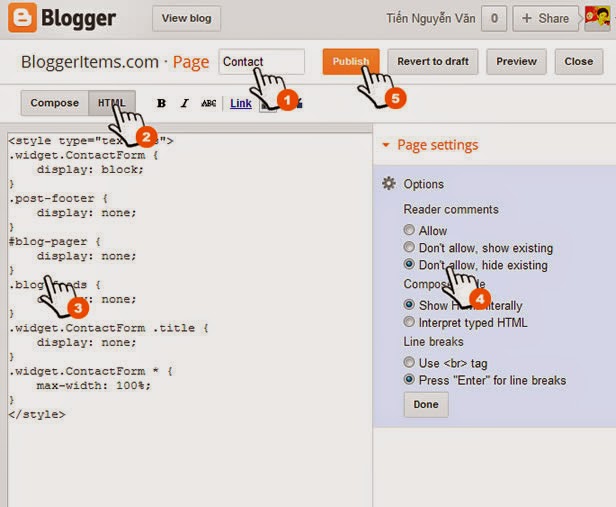
In page editor, switch to HTML mode and paste the below code into content field
<style type="text/css">
.widget.ContactForm {
display: block;
}
.post-footer {
display: none;
}
#blog-pager {
display: none;
}
.blog-feeds {
display: none;
}
.widget.ContactForm .title {
display: none;
}
.widget.ContactForm * {
max-width: 100%;
}
</style>
Then Publish the page.
 |
| Add code to static page |
Now, you can access your new page and enjoy your contact form.

