Pages or Link List widget with $type=menu in title will become menu navigation if your template was integrated Underscore Menu System of Blogger.
Blogger Underscore Menu System supports drop-down, mega content and FontAwesome Icons.
Check Compatible
To check if your template was integrated Blogger Underscore Menu System or not, just access your blog Layout

Then find if has any widget contains $type=menu in its title. If you found one, that’s mean the template is compatible with this system.

Or you can confirm with your template author, if template is compatible with this system, you can add any Pages or Link List widget to your layout with $type=menu in title to display menu navigation.
Underscore Rules

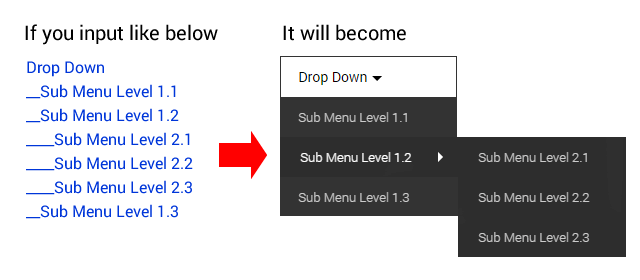
Number underscore symbols ( _ ) before name of each menu item will identify for their sub level.
Menu items have no underscore symbol will be the top level menu items (level 0). All menu items with 1 underscore symbol (level 1) staying under a level 0 menu will become its sub menu items, and so on.
Mega Menu
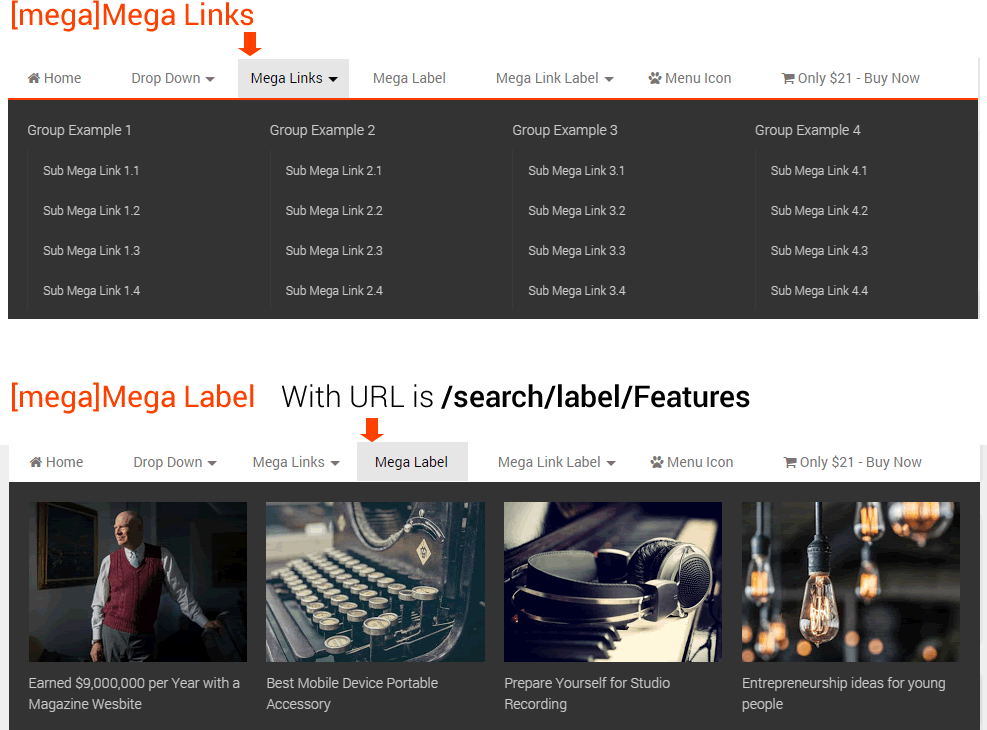
You can also input [mega] at beginning of a level 0 menu name to make it become a mega menu. If URL of a mega menu is a label URL (/search/label/name_of_label), it will become mega content.

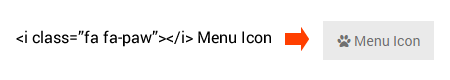
Menu Icons

Pages or Link List widget?
Which is better? Both have their own advantage and weakness.
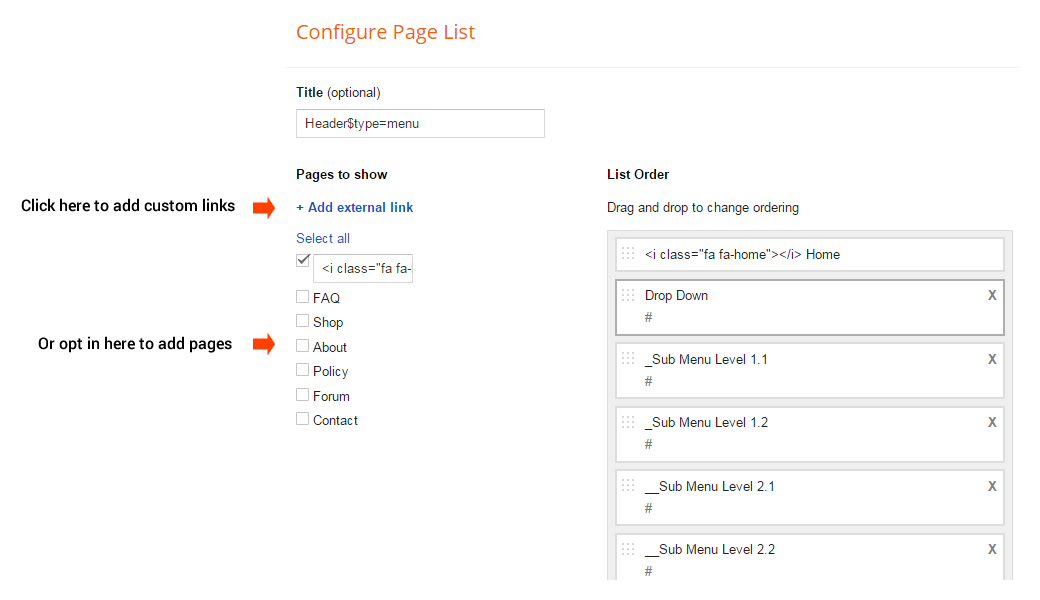
If you use Pages widget, you can drag and drop position of menu items and can add page URLs to menu list very easily, but you can not edit custom links. You must delete an menu item and add another one if you want to edit it.

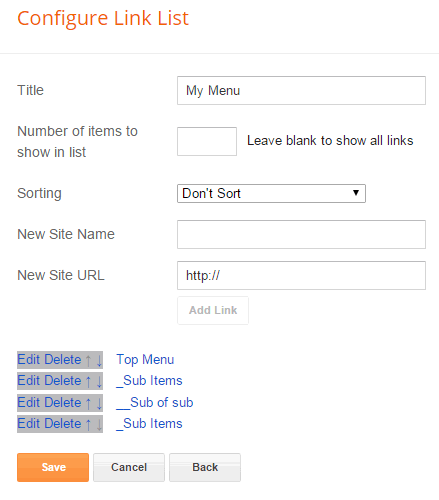
If you use Link List widget, you must spend time to use arrow buttons to move menu items up / down to their desire position, this is the weakness. But you can edit any menu item (both name and URL) very easily.

If you don’t want to use the default menu widget that template author set up for you, you can remove it and add another one as you like.


