Recent posts or random posts widget from all labels or specific label is now available for you Blogger Blogspot. Just check your favorite options and then add a professional widget to your blog.
Features
- Support choosing order of posts by latest or random
- Support load posts from a specific label or all labels
- Support 2 style of design: list or column
- Fast loading speed and support old browsers.
- Custom number of posts show in widget
- Show / Hide label name, comment number, author name, date time, snippet, readmore link, thumbnail.
- Support custom date format, snippet length.
- Translation Ready.
Screenshots
 |
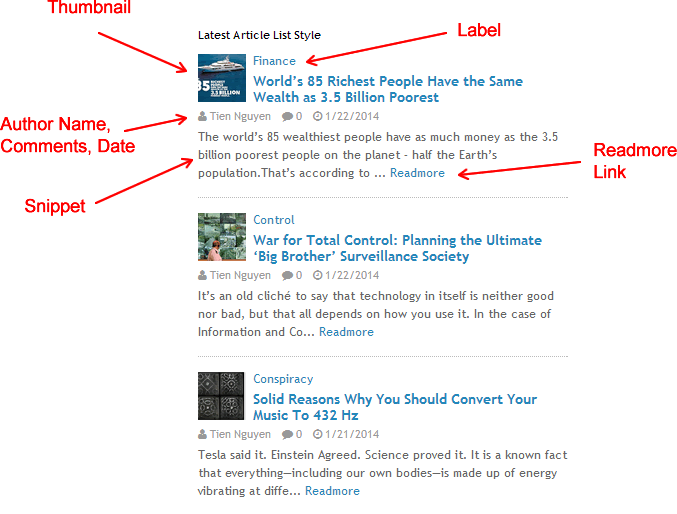
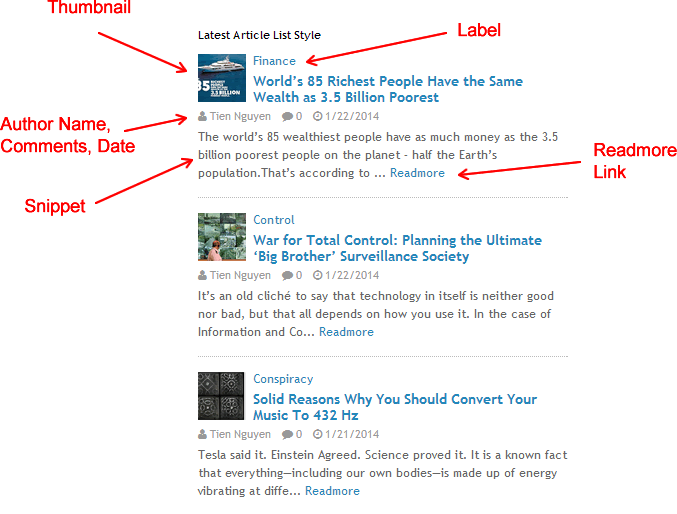
| All in one post widget for Blogger with “list” style |
 |
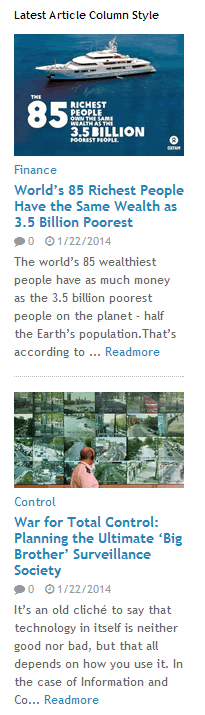
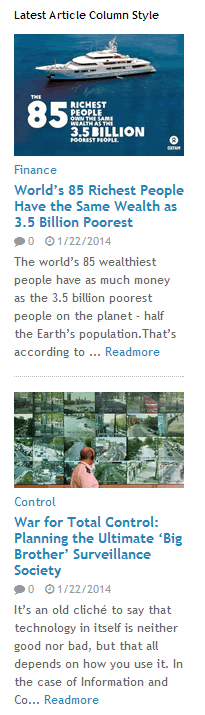
| All in one post widget for Blogger with “column” style |