Some time you need to make some minor customization with CSS only, or you bought a premium theme and author send your some CSS codes to solve your problem, but you don’t want to change Template XML code of Blogger. You can easy do this by adding custom CSS code in Advance Template Editor.
To add custom CSS snippets to your template, access Template tab and click Customize button.
 |
| Access Blogger Template Customize |
 |
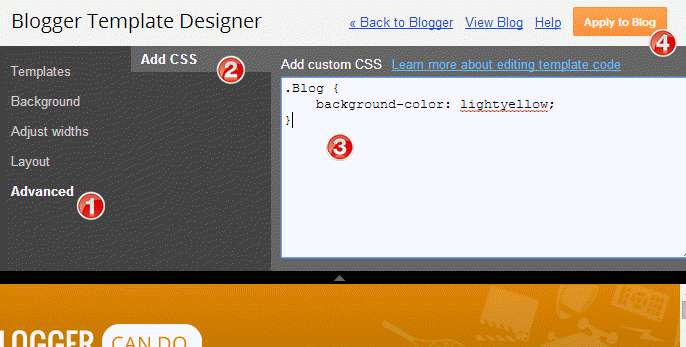
| Add Advanced CSS into Blogger template |
Note: Advance CSS code will be removed if you change the template. For adding custom CSS without lost after update your design,just adding HTML gadgets into the layout, and put your CSS code in it. Of course, this method requires you must know a little about CSS development.

